In a Coupon or other voucher-based campaign, there are 3 possible voucher code options; “Automatically generate codes”, “Upload a list of custom codes”, and “Use same code for all coupons”

If you use either of the unique code options, the voucher will automatically include a QR code for easy redemption (these can be scanned, or even tapped on a mobile device to mark the voucher as ‘redeemed’ in your offer’s dashboard).
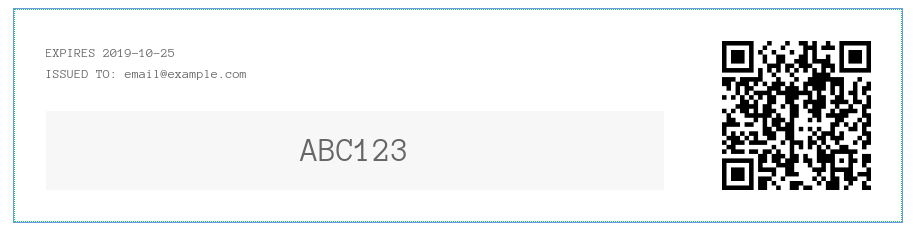
The QR code leading to the redemption screen will appear on the post-entry/voucher page of the live campaign:

After the retailer scans/taps the QR code:

If you do not want to display the QR code for redemption, click on the Voucher element in the Design section, click the “Painter’s palette” icon on the secondary/settings panel, then click “Presets” and select either “Basic Voucher” or “Basic Voucher Code”:

