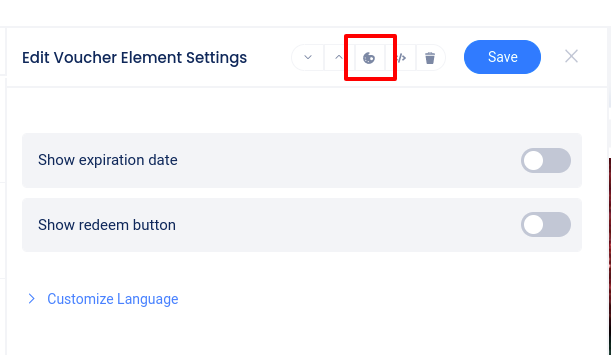
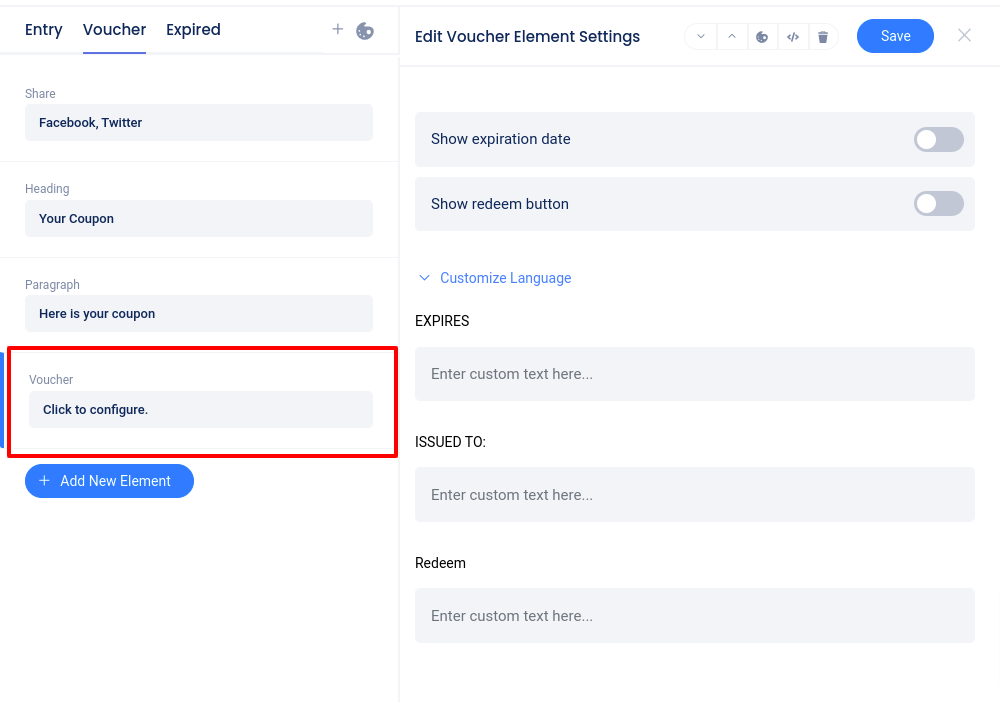
In a Coupon or Code Giveaway campaign, there is a Voucher element on the Submitted/post-entry page (this is the entrant’s coupon). Clicking on the element in the preview or in the left sidebar menu of the Design section will open its settings panel. Here you can customize or translate the text on the voucher, and choose to show or hide the expiration date, and redeem button. If the redeem button is enabled, you can then enter the URL to your site where the code can be used.

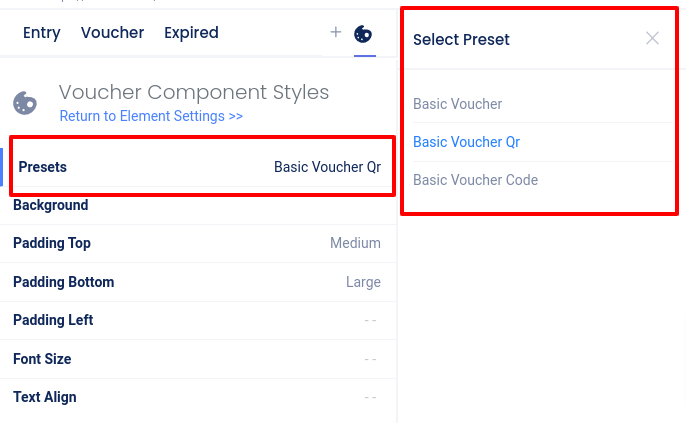
Clicking on the “Painter’s palette” icon in the settings panel will take you to the Voucher Component Styles tab where you can adjust font, padding, and other styling options, as well as change the layout/preset options for the voucher. You can remove the QR code for redemption using the “Basic voucher” or “Basic voucher code” presets.