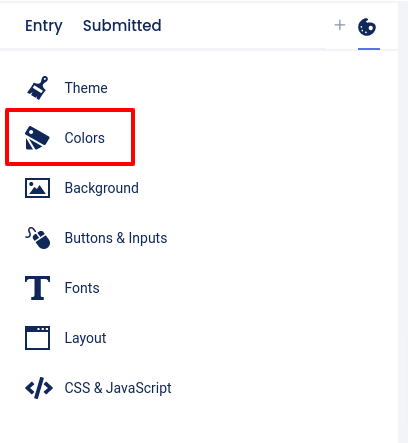
In the Design section, click the “Painter’s palette” icon, then click Colors to customize your campaign’s theme colors.


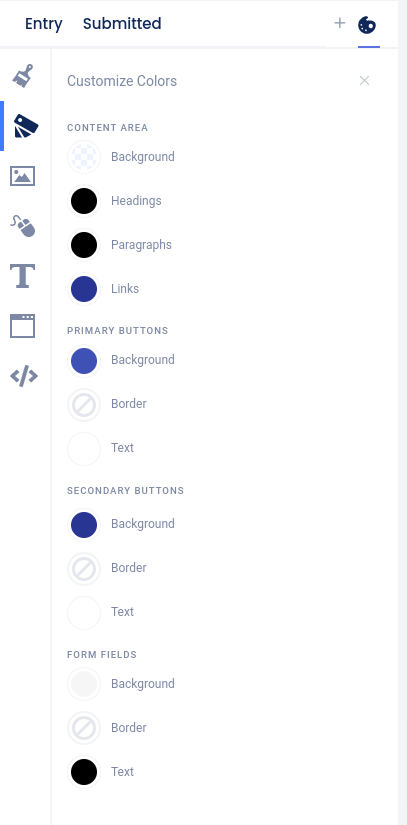
You can click the circle next to each specific area (Content, Buttons, etc.) to choose specific colors for each use case or add your custom hex code to stay on-brand.

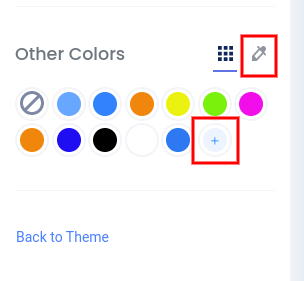
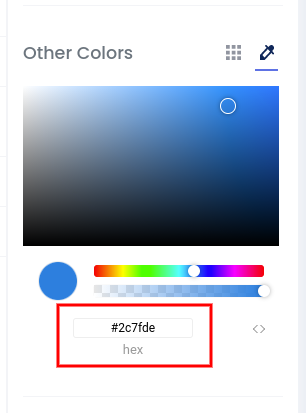
After opening the colors menu for that area, you can choose from one of the preset colors, or click the “Dropper” icon or “+” symbol to use a hex code or the RGB and opacity sliders.


Changes you make here will apply instantly and be saved automatically. *Note: If you customize your background separately, changes made to Theme Colors will not affect the background.