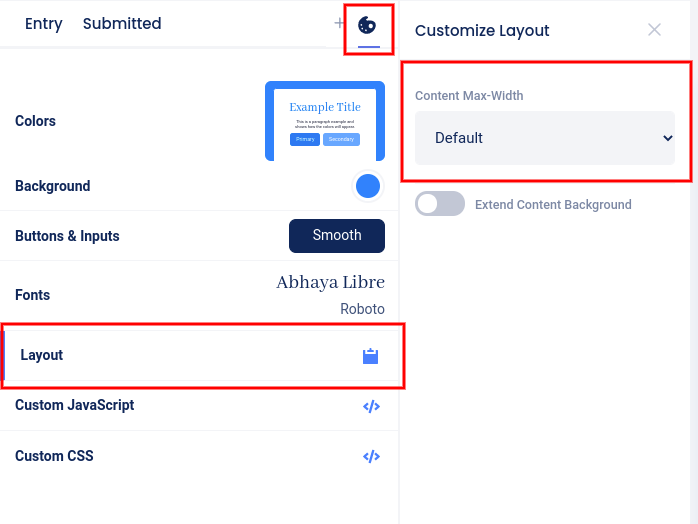
To adjust the content width (layout) of your campaign landing page, click the “Painter’s Palette” icon in the Design section and then click Layout.

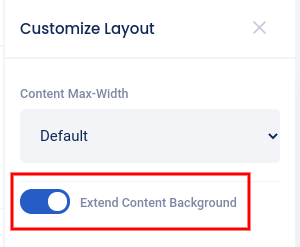
The options for your content width (the width of the elements on the page) are Default, Large, and Full-Width. Enabling Extend Content Background will make the content full-page without margins or any of the background showing.

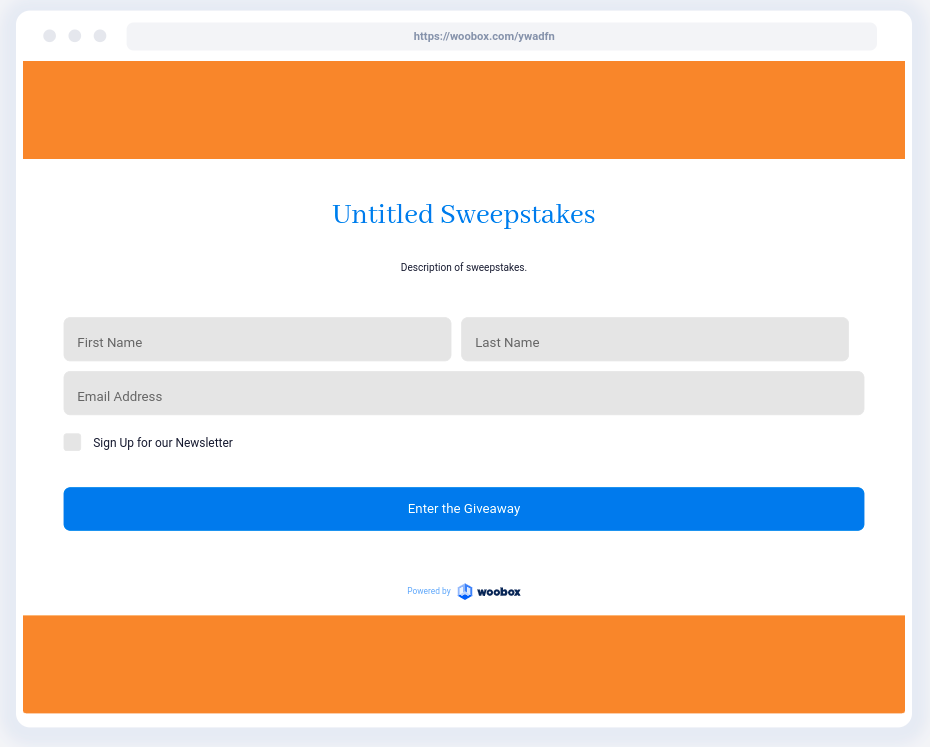
Here is a preview of a campaign with its layout set to Full-Width.

*Note: mobile views will always have Full-Page content as seen here.