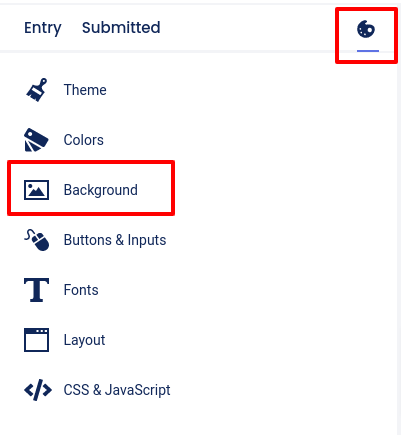
To customize your experience’s background, go to the Design section and click the “Painter’s Palette” icon, then click Background.

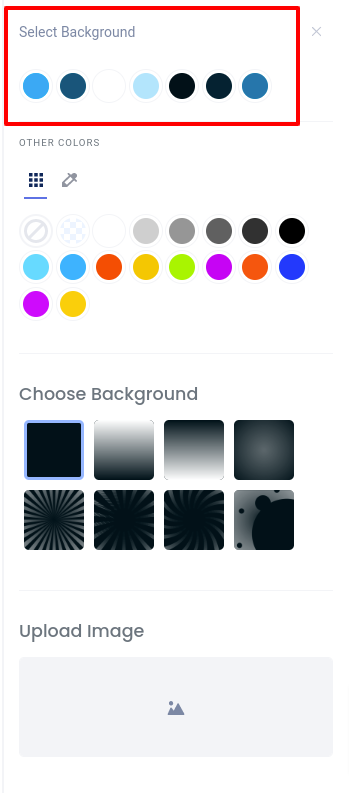
A secondary slider panel will open where you can edit your campaign’s background. At the top of the slider, you can choose a background color from the preset theme in the Select Background area.

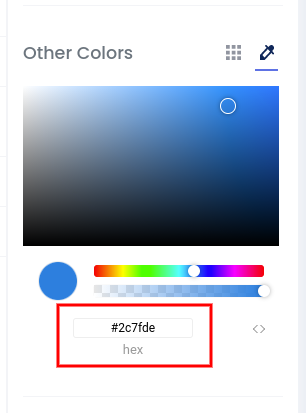
The next option down is Other Colors where you have even more color choices, or you can use the “Dropper” icon to select a custom color or add a specific hex or RGB code.


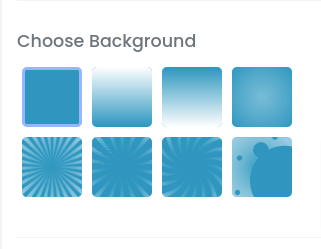
Once a background color has been selected, you can also choose a pattern under Choose Background.

The last option in the slider menu is Upload Image. Simply click on the empty image box to select a file from your computer (2 MB max.).