Follow these steps to create, edit, customize, and go live with your Trivia Quiz experience in just a few short minutes.
Create Trivia Quiz
From the Campaigns screen, select the template type – Landing Pages.

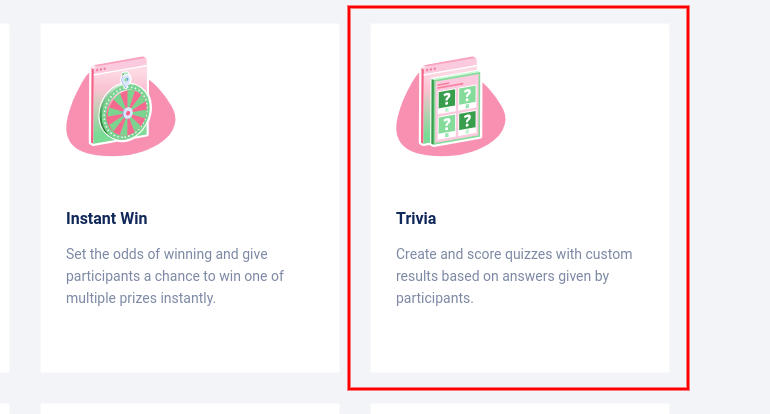
Then, choose Trivia from the campaign types.

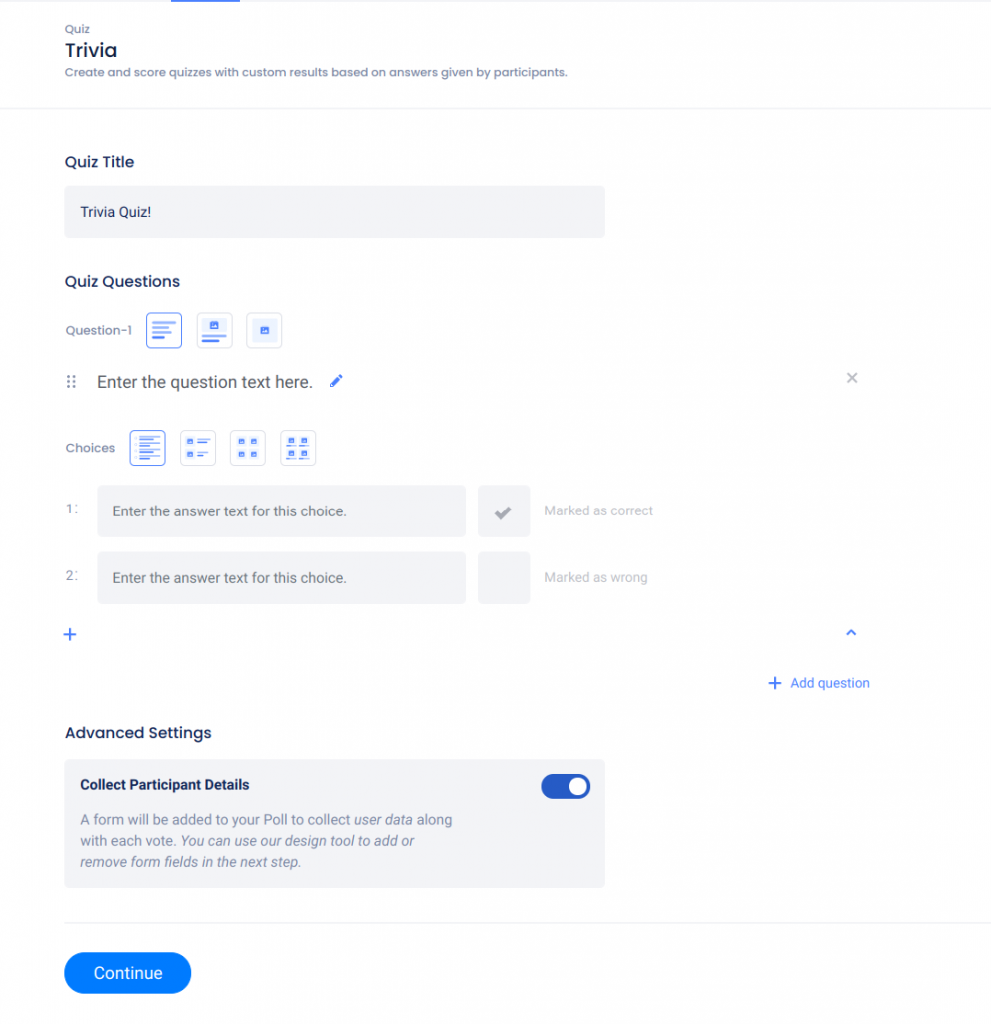
On the next screen, you can enter a title for your experience and begin adding questions and answers (you can add or edit questions in the Settings section later as well). You can also disable the form/data collection from this screen.

Design tab
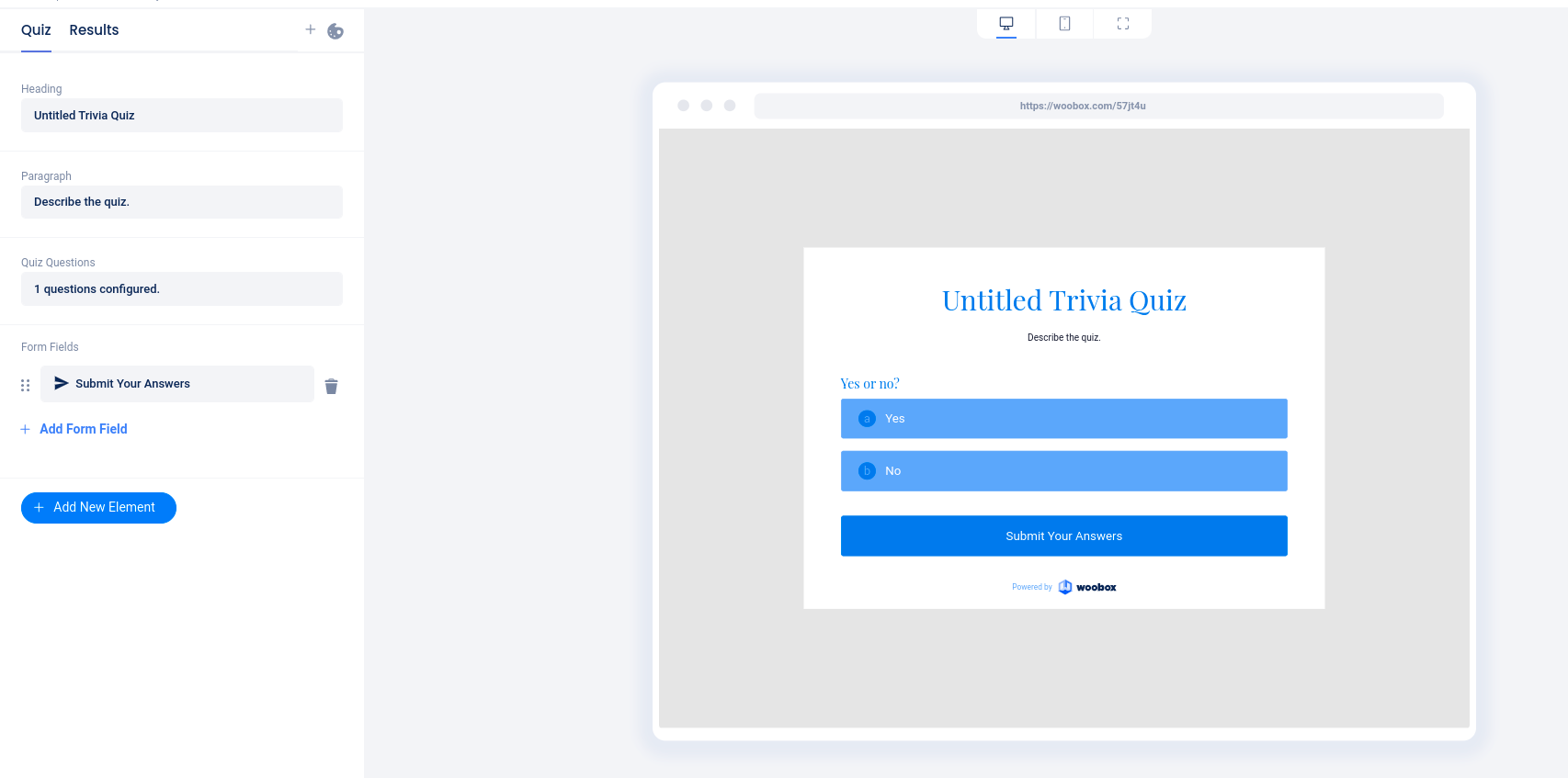
After setting up some questions and answer choices and clicking “Continue”, you’ll be taken to the Design tab where you can add backgrounds, images, videos, and customize the campaign’s Form Element.

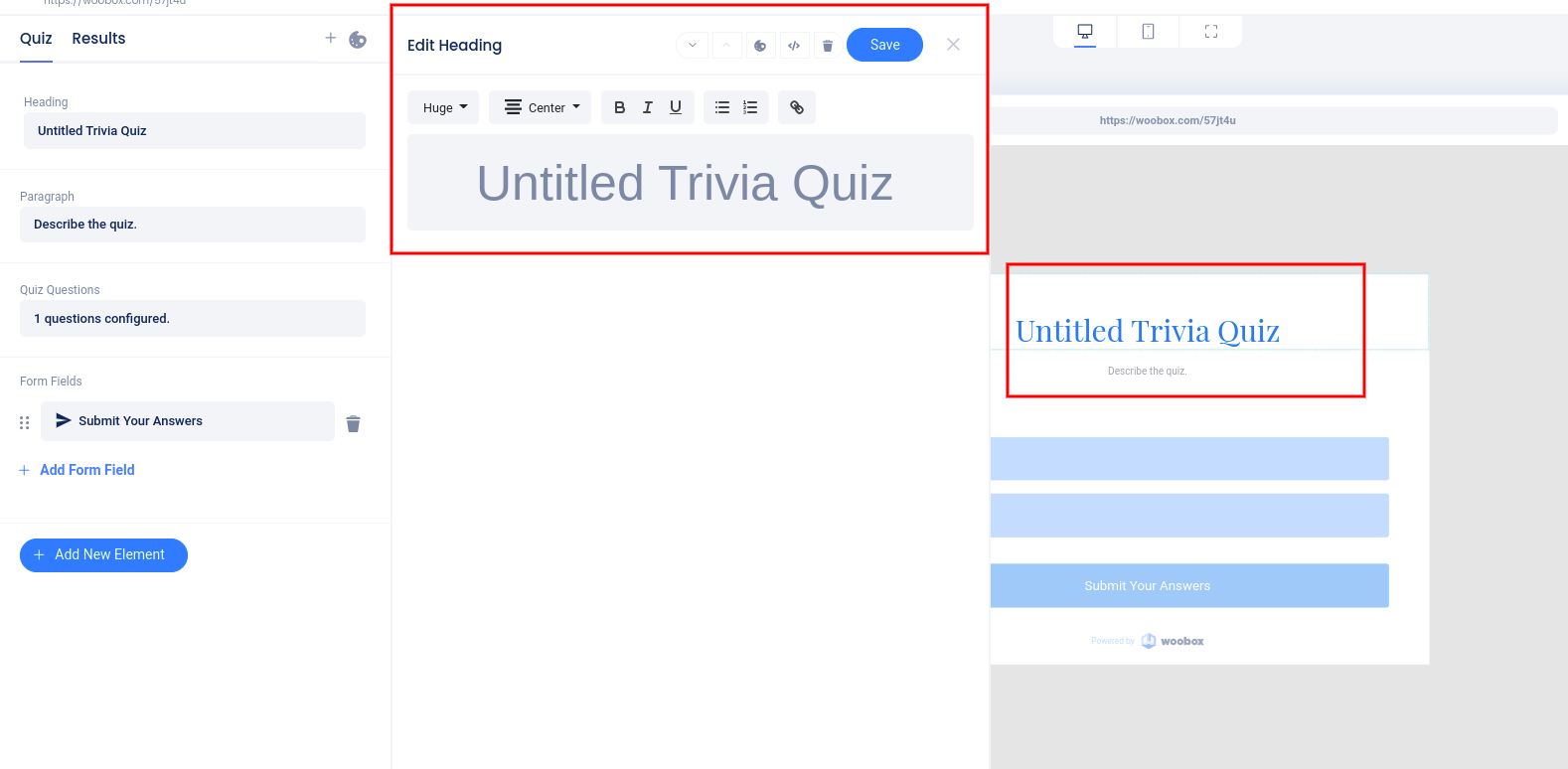
You can switch between the Quiz, and Results pages by clicking on those options in the top left.

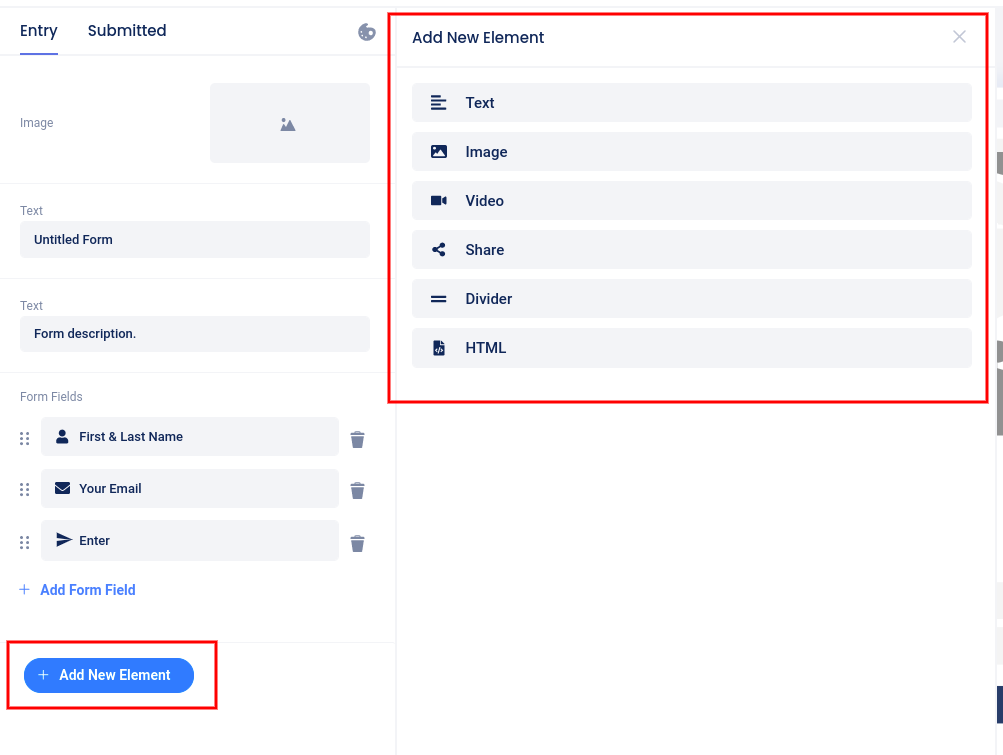
By clicking Add New Element in the left navigation, you can add images, videos, text, and more.

Clicking directly on an existing element allows you to edit that element.

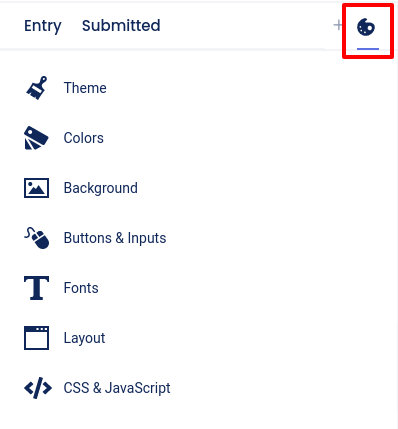
Click the “Painter’s Palette” icon to set a theme, background, and other styling options.

Theme menu selected:

Customizing the Form Fields
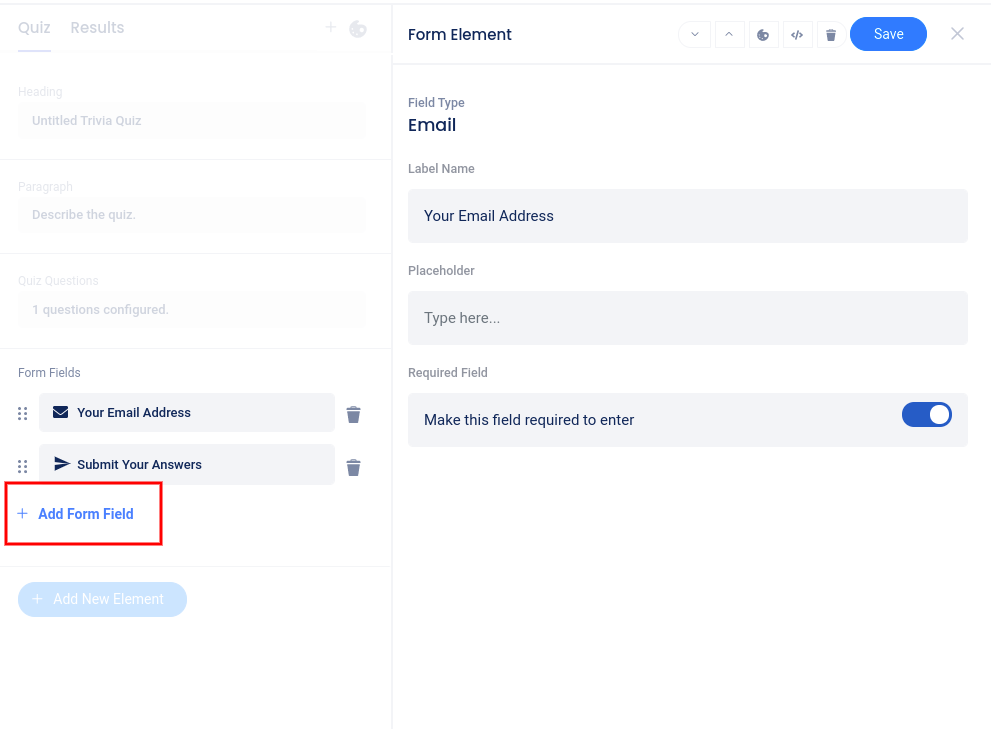
While in the Design section, click on the Form element itself, or the Form Fields area in the left sidebar, then click Add Form Field to add fields. Click directly on an existing field to edit that specific field.

Once a user has successfully entered, they will be directed to the Results page. This page acts as confirmation that the user has successfully entered and displays their score and the answer key. Be sure to customize your post-entry message and add a share element to encourage sharing.
Custom Coding
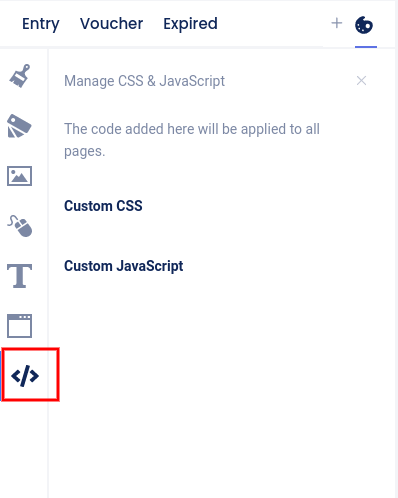
In the Design section, at the bottom of the “Painter’s Palette” section, you can access the CSS section (on Advanced plans or higher) or the Javascript section (on the Power plan) to add custom coding.

Overview Tab
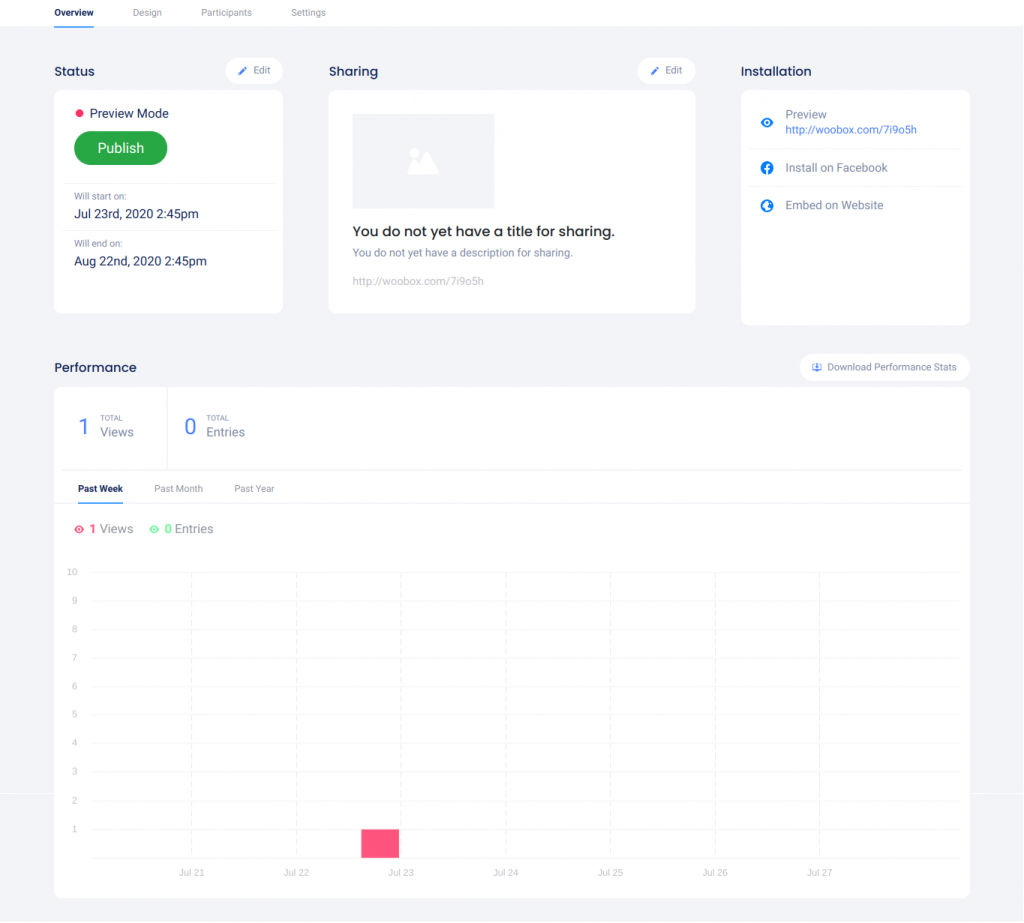
The Overview section is where you can edit basic settings like start and end dates and view or download stats.

Click the Edit button above the Status section to set the start and end dates of the experience’s entry period.

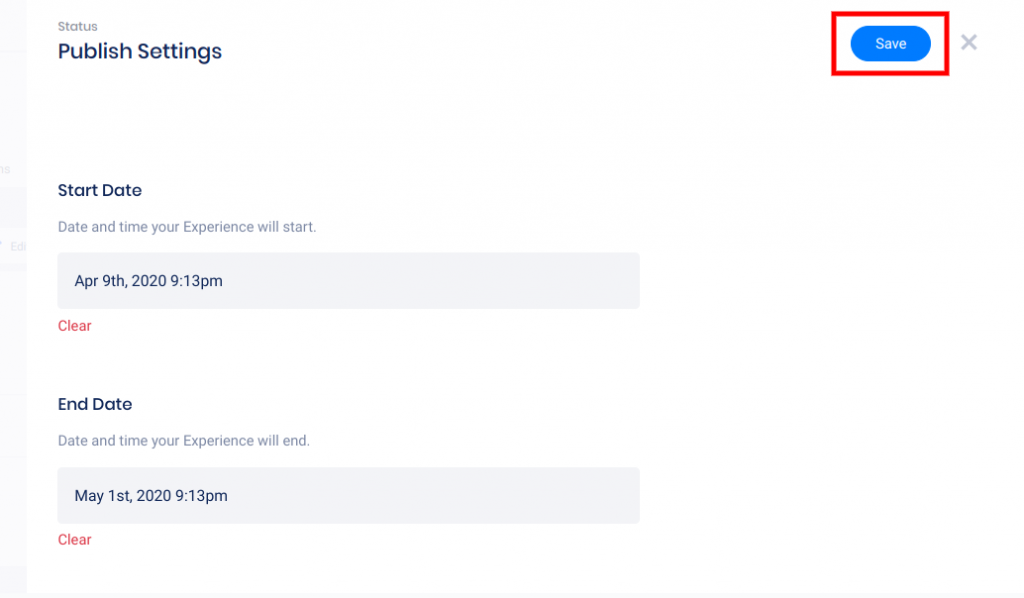
Select the dates and times, then click Save.

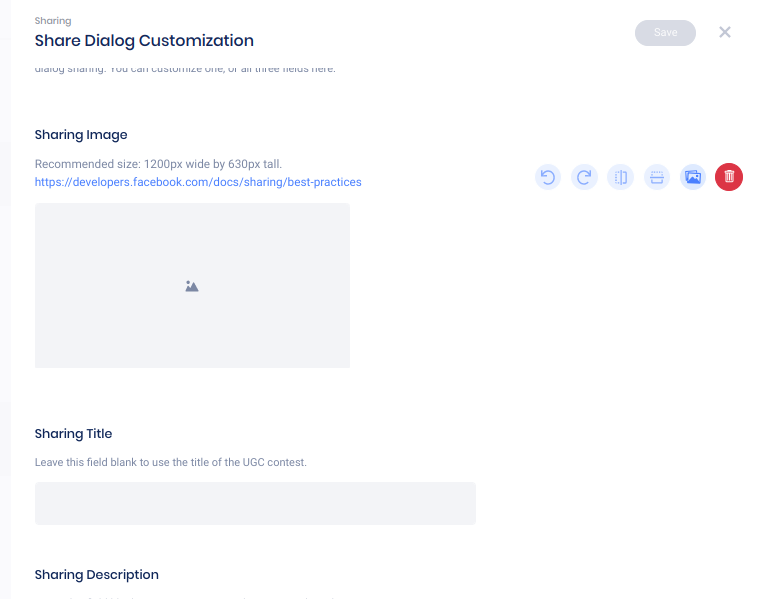
Click Edit above the Sharing section to customize the sharing image, title, and description for your experience URL.

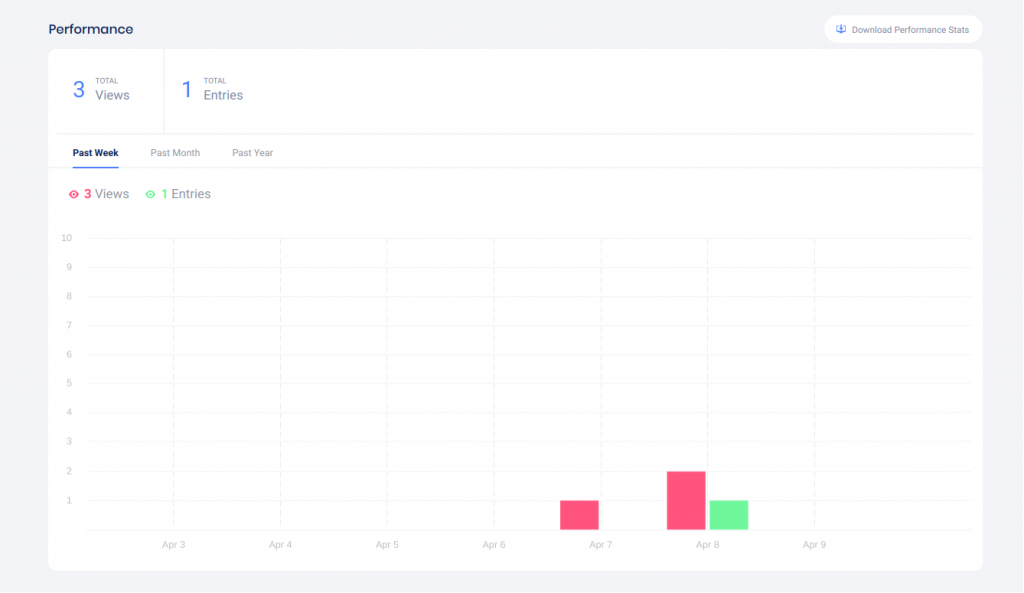
Performance Stats
Once your experience receives views or entries, you can view a graph of these stats for the past past week, past month, or past year. Click Download Performance Stats to export a detailed traffic stat CSV file.

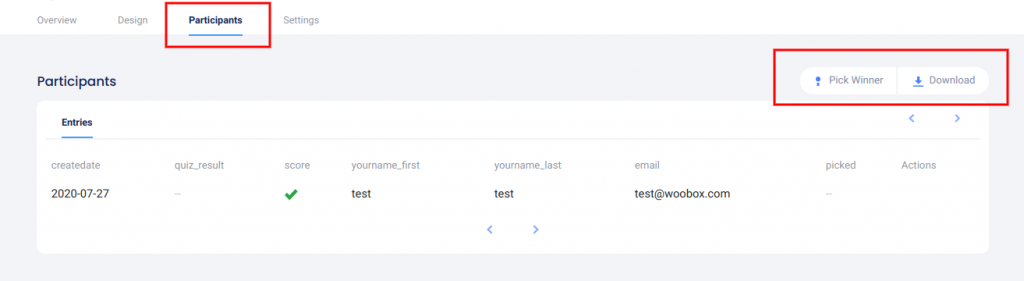
Participants tab
In the Participants tab, you can view entry data for the first 1,000 entries, pick winners, or export Entries data.

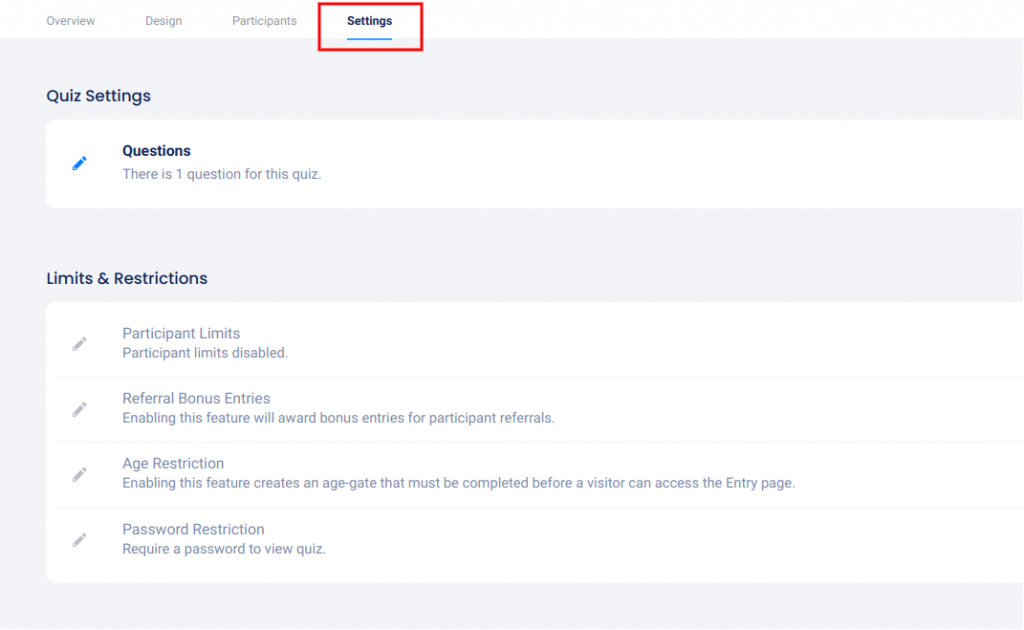
Settings tab
Under the Settings tab, add or edit questions and answers in the Questions section, enable entry restrictions and bonus entries, and enable age or password restrictions in the Limits & Restrictions section.

Entries can be restricted by Email Address, or Facebook User (once overall, or daily).

The Questions can be formatted as Text-only, Image and Text, or Image-only.
Answers can be Text-only, or Image and Text with 3 layout options.

In the Customizations section, you can customize all of the default language and set up auto-emails for your experience, and add your custom rules text or link.

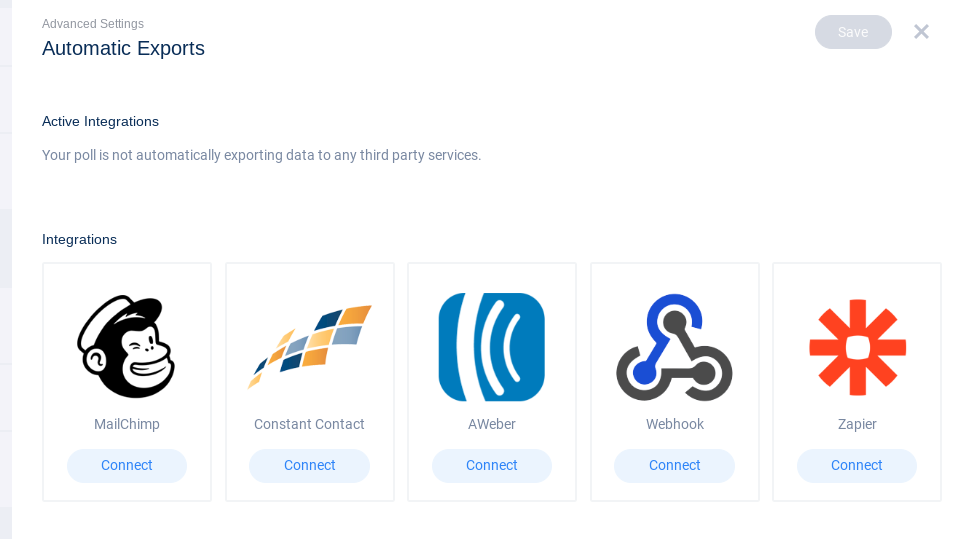
In the Advanced section, you can setup real-time integration for Automatic Exports, Facebook and Google Tracking, or enable Kiosk Mode for on-site campaigns.


At the bottom of the Settings page, you can Reset, Copy, or Delete your Trivia Quiz.

Preview and Publish
When you’re ready, go back to the Overview tab and test/preview your campaign by clicking the experience URL under Installation.

Click Preview to redirect the URL to an embed on your website.

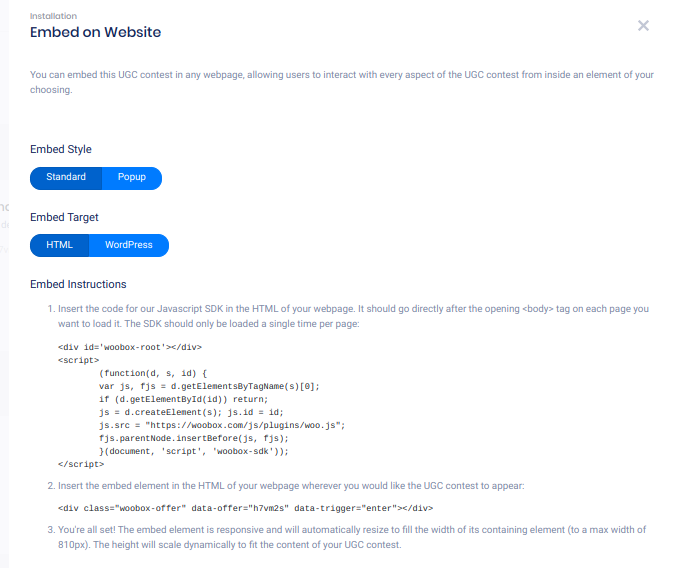
Clicking Embed on Website will open the Embed panel where you can copy the JavaScript embed code or WordPress short-code and adjust optional popup settings.

To turn off Admin-Only mode and publish your experience, click the Publish button in the Status area.

If you have any questions or issues setting up your campaign, don’t hesitate to email us at support@woobox.com!