This guide will help you create the perfect Coupon campaign for your brand. Use this experience type to distribute a coupon code or voucher, then redeem it either in-store or online.
Create a Coupon
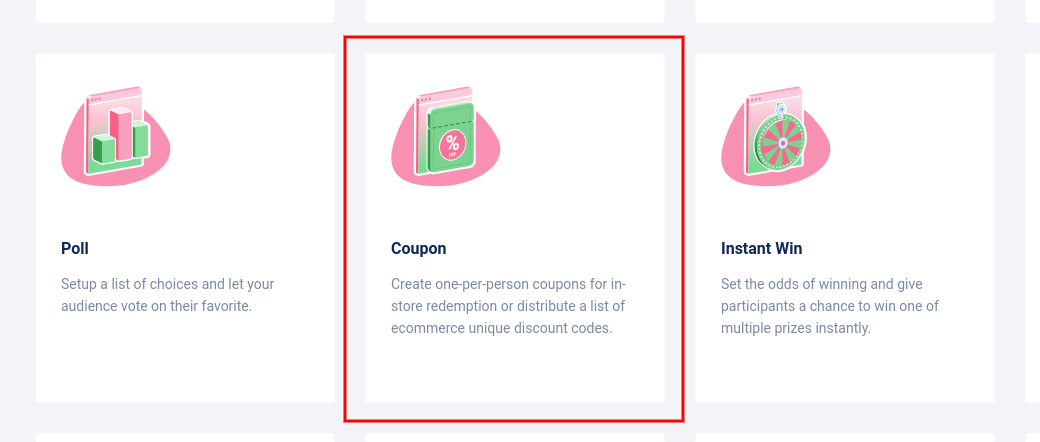
From the Campaigns screen, select the template type – Landing Pages.

Then choose Coupon from the campaign types.

Add a Title
Next, add a title or name in the “Enter a title for your Experience” field and click Continue.

Design tab
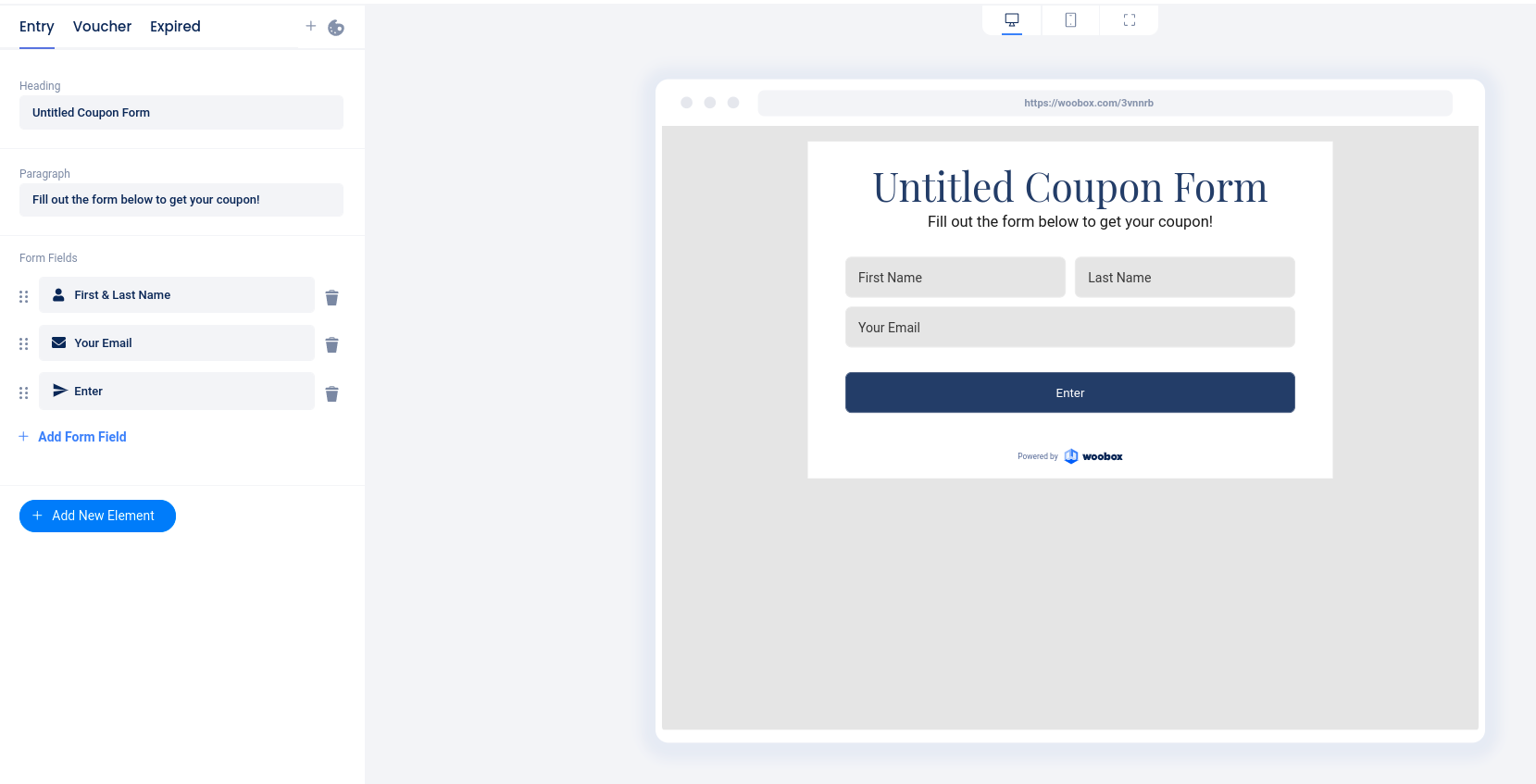
After clicking Continue, you’ll be taken to the Design tab where you can add backgrounds, images, videos, and customize the campaign’s Form Element.

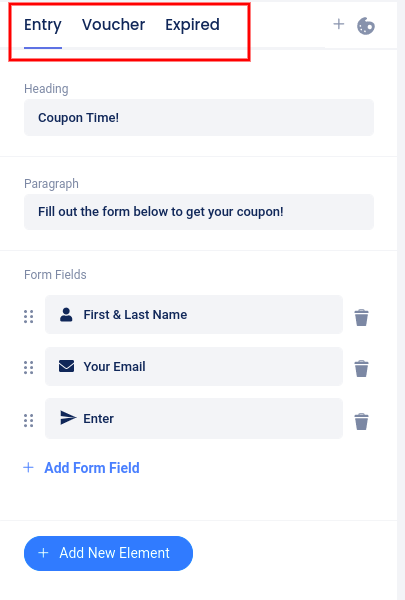
You can switch between the Entry, Voucher, and Expired pages by clicking on those options in the top left.

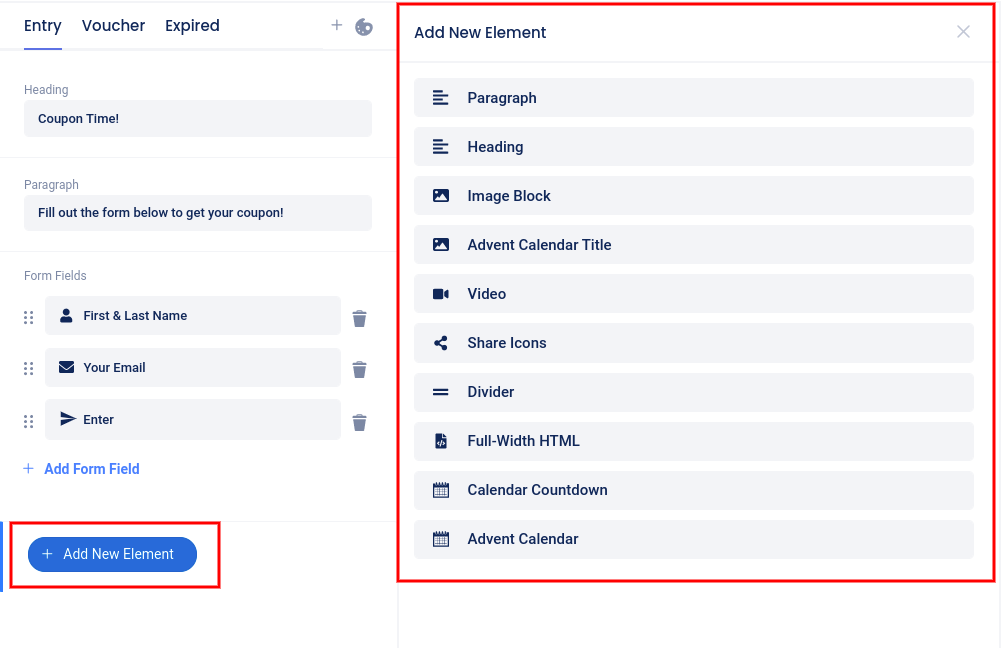
By clicking Add New Element in the left navigation, you can add images, videos, text, and more.

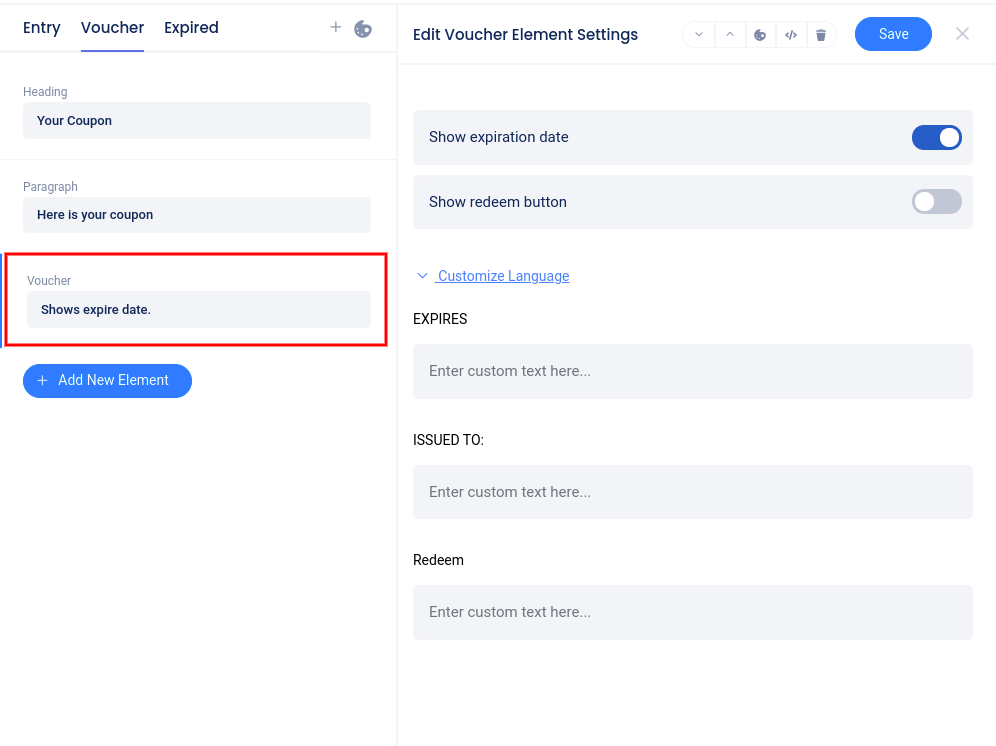
Clicking directly on an existing element allows you to edit that element. Clicking on the Voucher Element allows you to display the expiration date, display the Redeem button and add your e-commerce site’s URL for redemption, and edit the language for that element.

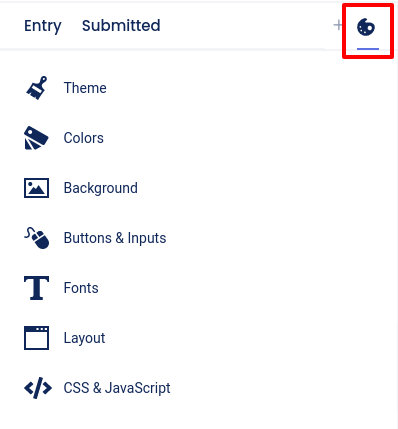
Click the “Painter’s Palette” icon to set a theme, background, and other styling options.


Customizing the Form Fields
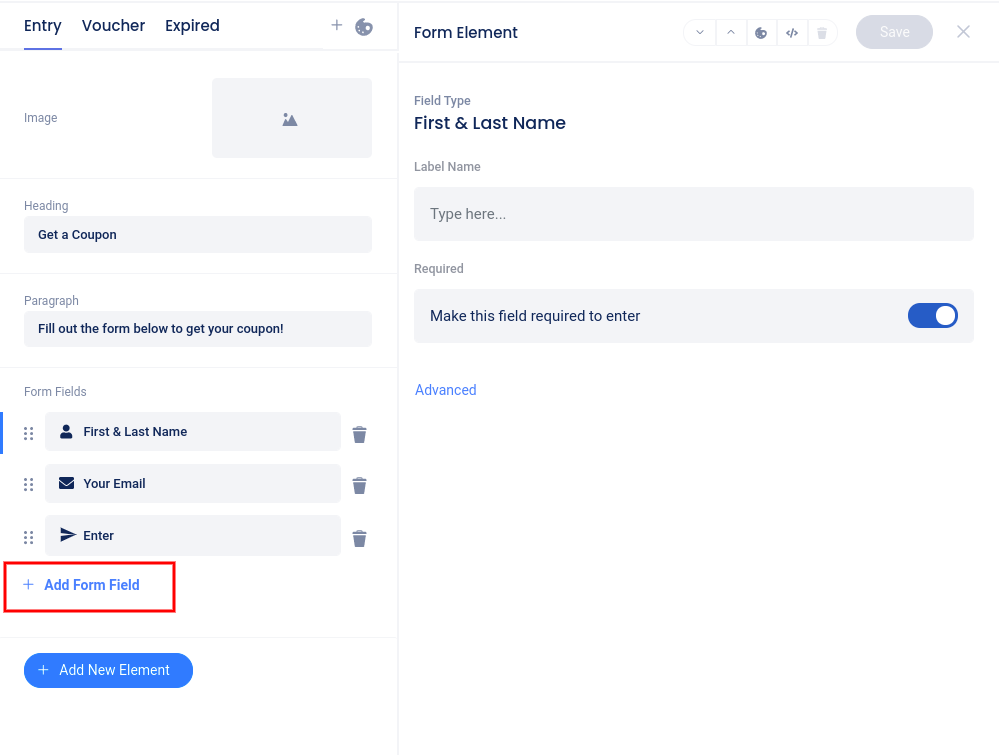
While in the Design section, click on the Form element itself, or the Form Fields area in the left sidebar, then click Add Form Field to add fields. Click directly on an existing field to edit that specific field.

Once a user has successfully entered, they will be directed to the Voucher page. This page acts as confirmation that the user has successfully entered and displays the entrant’s code. Be sure to customize your post-entry message and add a share element to encourage sharing.
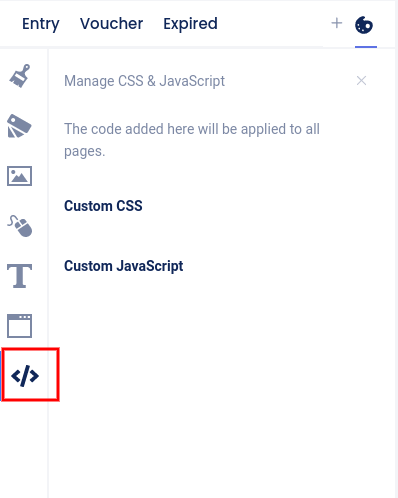
Custom Coding
In the Design section, at the bottom of the “Painter’s Palette” section, you can access the CSS section (on Advanced plans or higher) or the Javascript section (on the Power plan) to add custom coding.

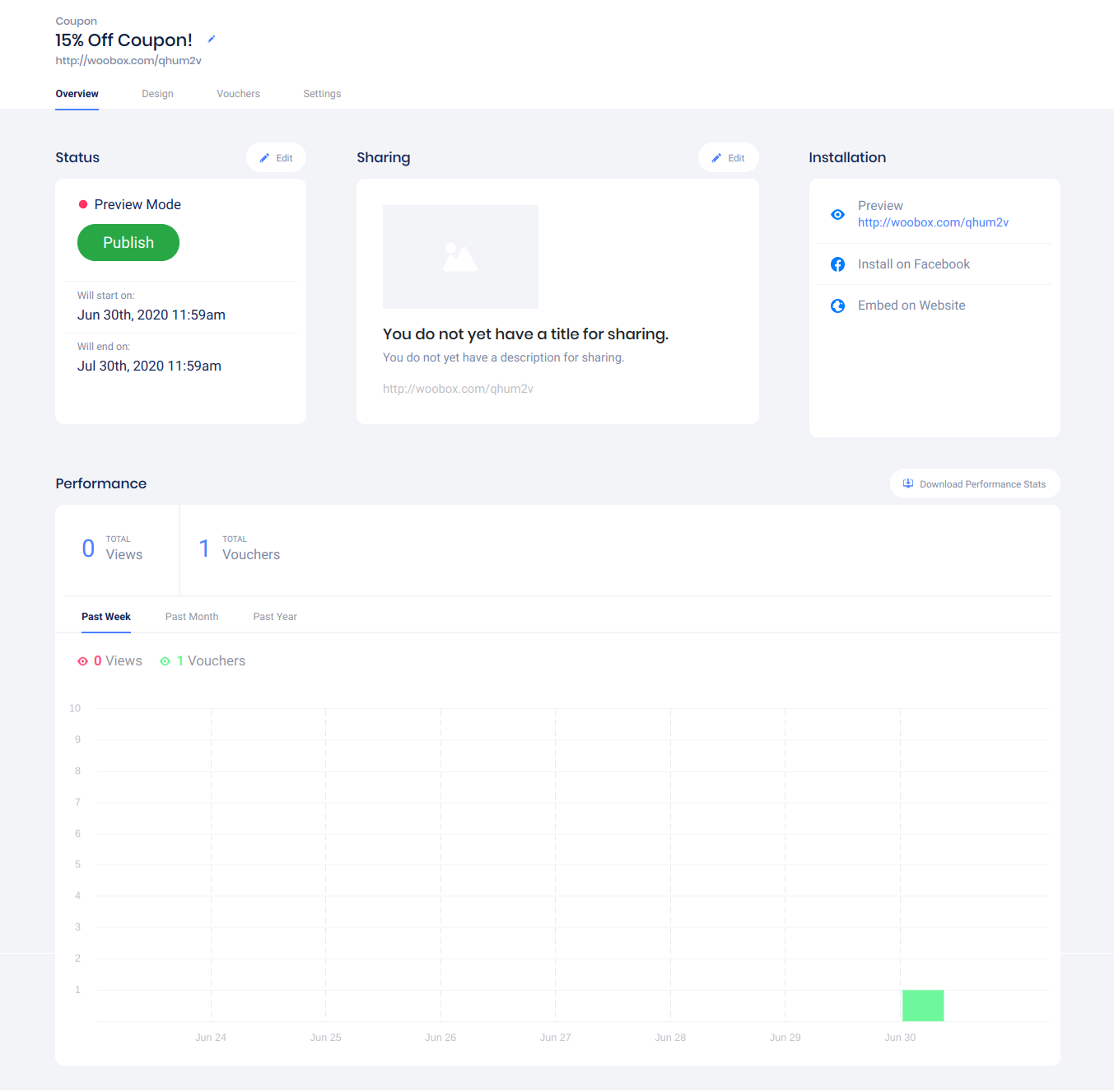
Overview Tab
The next screen you’ll see is the Overview section where you can edit basic settings and view or download stats.

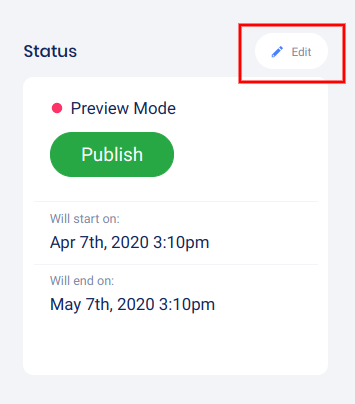
Click the Edit button above the Status section to set the start and end dates of the experience’s entry period.

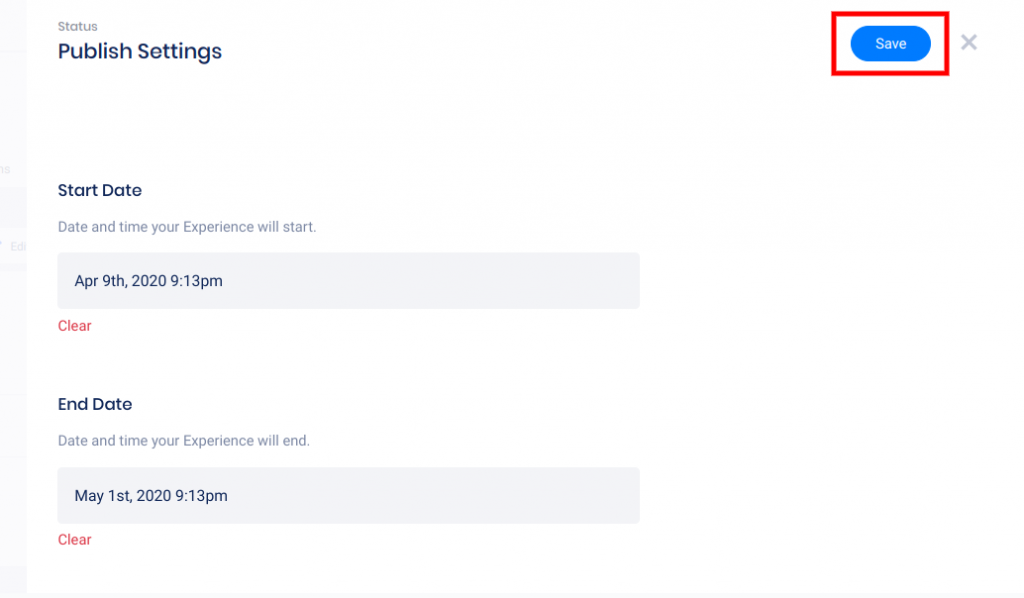
Select the dates and times, then click Save.

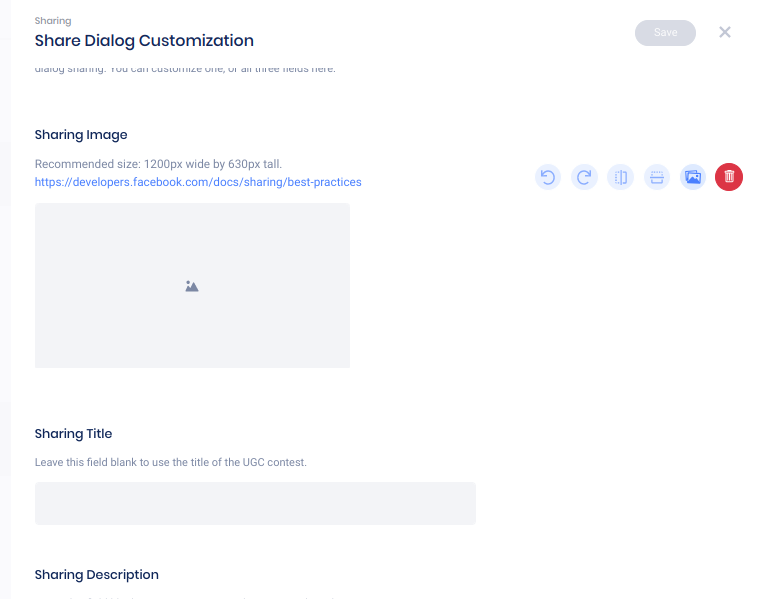
Click Edit above the Sharing section to customize the sharing image, title, and description for your experience URL.

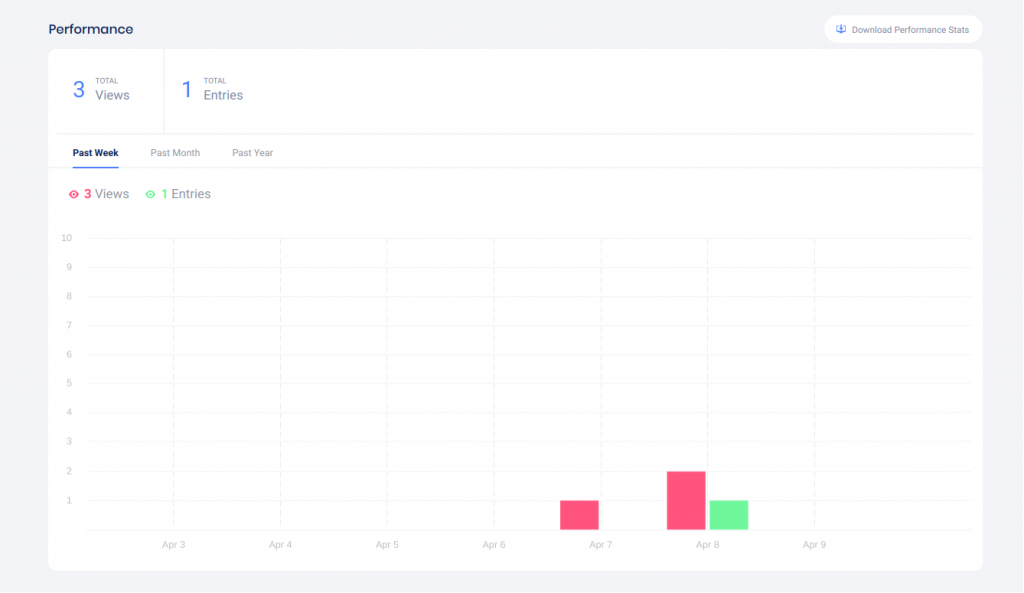
Performance Stats
Once your experience receives views or entries, you can view a graph of these stats for the past past week, past month, or past year. Click Download Performance Stats to export a detailed traffic stat CSV file.

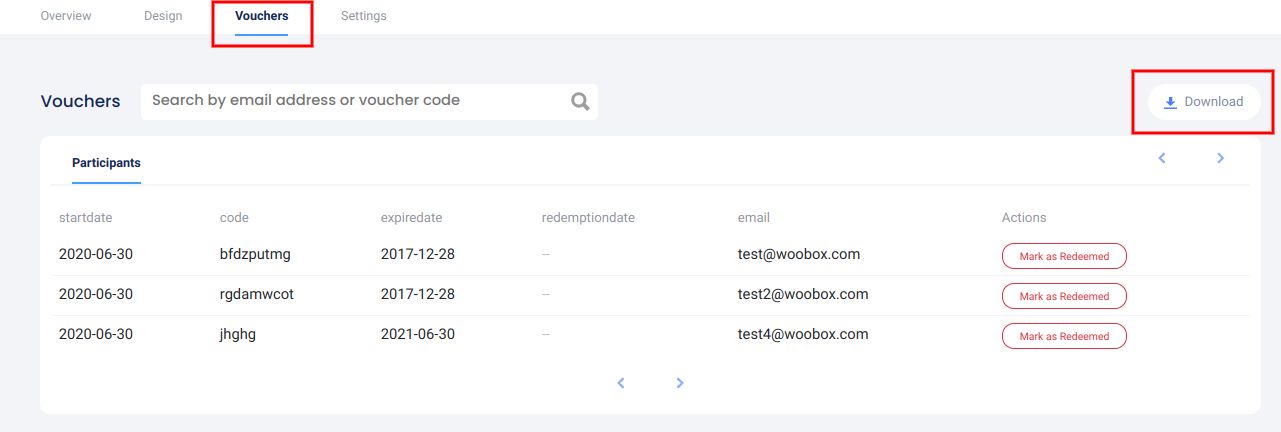
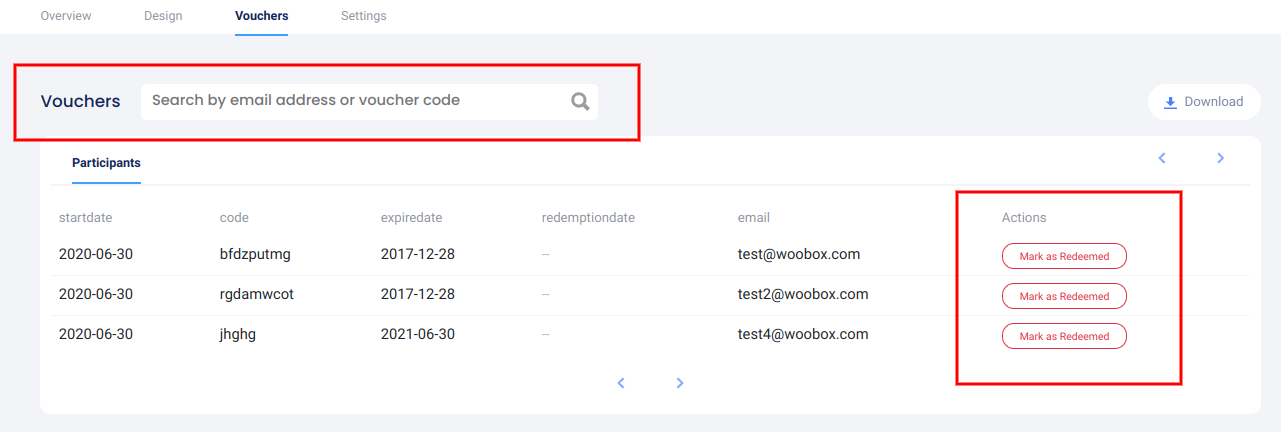
Vouchers Tab
In the Vouchers tab, you can view entry data for the first 1,000 entries, and download your Entries exports.

In the Vouchers tab, you can also search for a specific voucher code or entrant’s email address, as well as mark a voucher as Redeemed. If a voucher is marked as “redeemed” and the QR code is scanned/tapped, the redemption page will display that the code has been redeemed and cannot be used again.

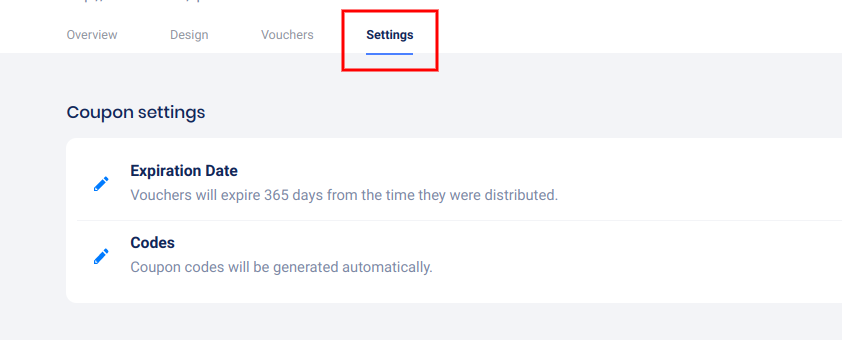
Settings tab and Voucher Codes
Under the Settings tab, enable entry restrictions and limits, voucher expiration settings, and other important options.

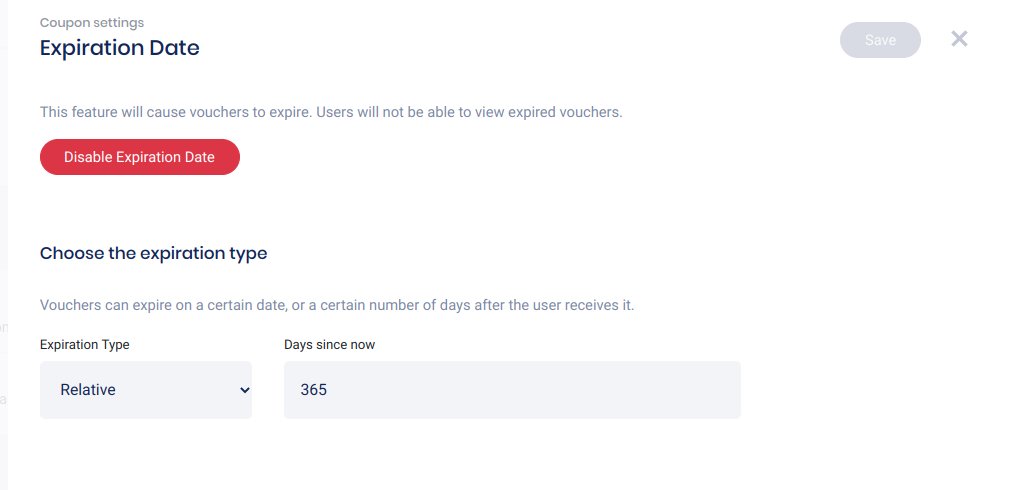
Click Expiration Date to choose a fixed or relative expiration and set a date or length of time.

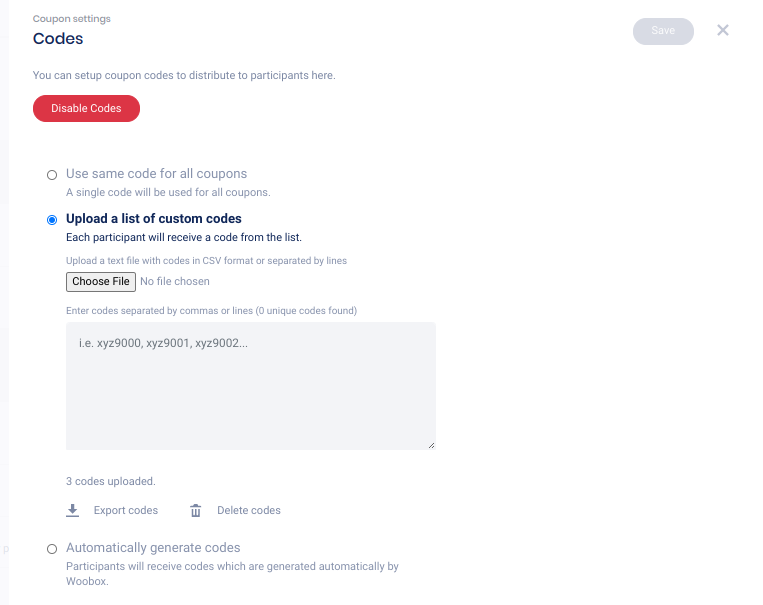
Click Codes to select the type of codes that will be distributed (Static, Automatically Generated, or Custom codes).
 *For uploaded custom codes, you can also delete unused codes and export the unused codes along with the data associated with distributed codes.
*For uploaded custom codes, you can also delete unused codes and export the unused codes along with the data associated with distributed codes.
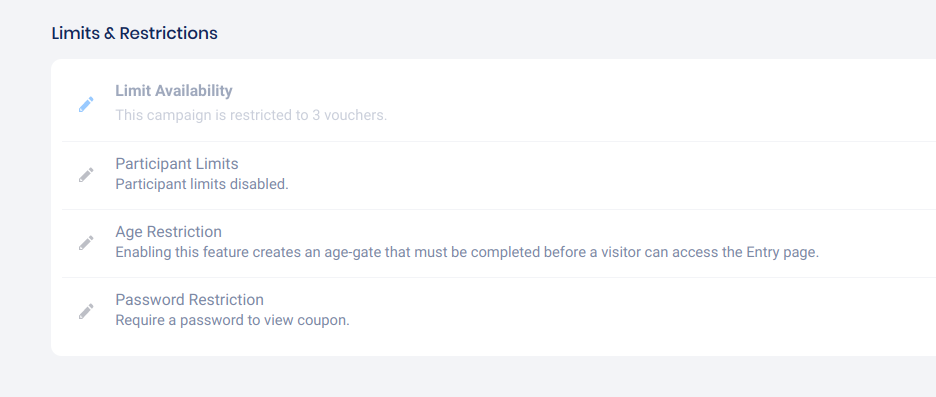
In the Limits and Restrictions section, you can limit the number of available vouchers (if using static or automatically generated codes), restrict entry, and enable age or password restriction.


In the Customizations section, you can customize all of the default language and auto-emails for your Coupon.

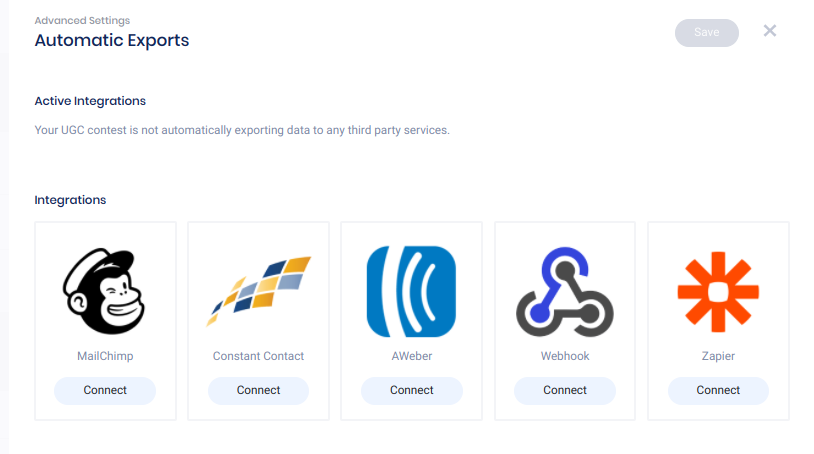
In the Advanced section, you can setup real-time integration for Automatic Exports, Facebook and Google Tracking, or enable Kiosk Mode for on-site campaigns.


At the bottom of the Settings page, you can Reset, Copy, or Delete your Coupon.

Preview and Publish
When you’re ready, go back to the Overview tab and test/preview your contest by clicking the experience URL under Installation.

Click Preview to redirect the URL to an embed on your website.

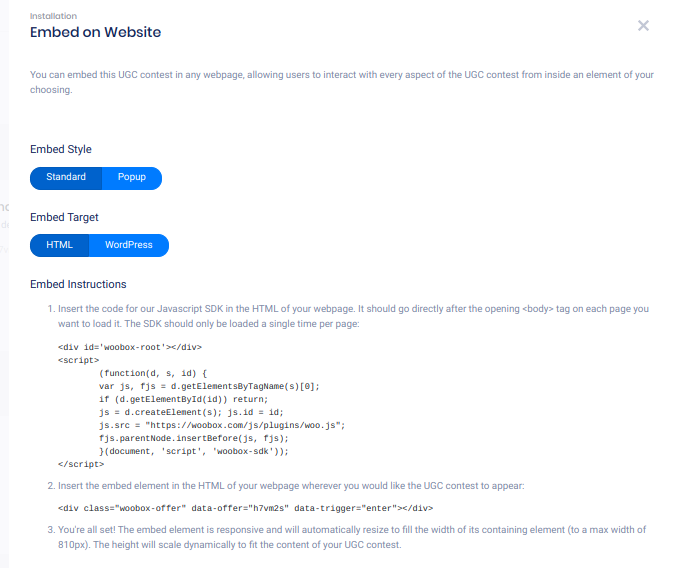
Clicking Embed on Website will open the Embed panel where you can copy the JavaScript embed code or WordPress short-code and adjust optional popup settings.

To turn off Admin-Only mode and publish your experience, click the Publish button in the Status area.

If you have any questions or issues setting up your campaign, don’t hesitate to email us at support@woobox.com!