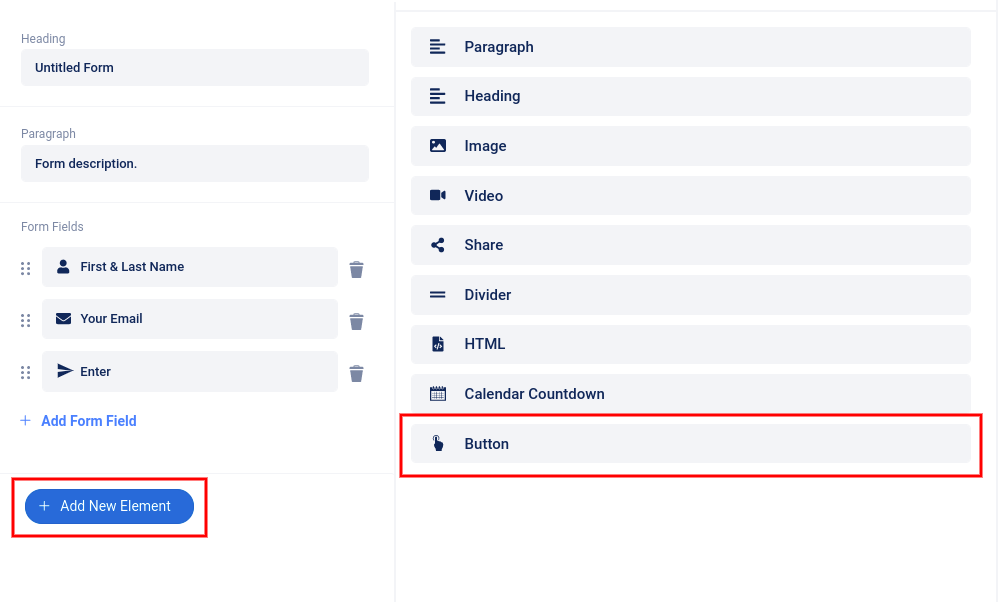
The Button element gives you an easy way to add stylized link buttons to your campaign without any custom coding needed! In the Design section, click “Add New Element” then select Button.

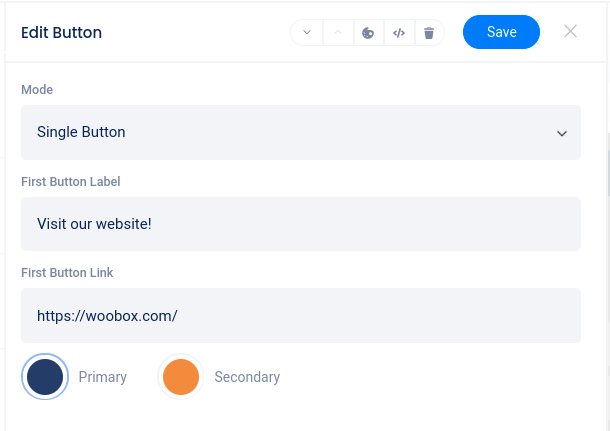
In the element’s slider panel, you can choose between “Single button” or “Double buttons”. Then give your button(s) a label and enter the destination URL (please include the full URL, including ‘http://’ or ‘https://’). You can also choose between the primary and secondary theme colors for your buttons. Be sure to click “Save”.

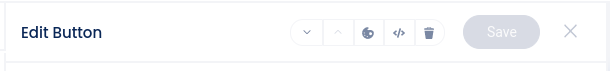
To further customize the button colors and padding, reposition the element, or delete the element, use the controls at the top of the element’s slider panel.

Your custom link/button will appear on your campaign in the page and position that you placed it.