Here is a step by step setup guide to help you create, edit, customize, and go live with your Instant Win experience in just a few short minutes.
Create an Instant Win
From the Campaigns screen, select the template type – Landing Pages.

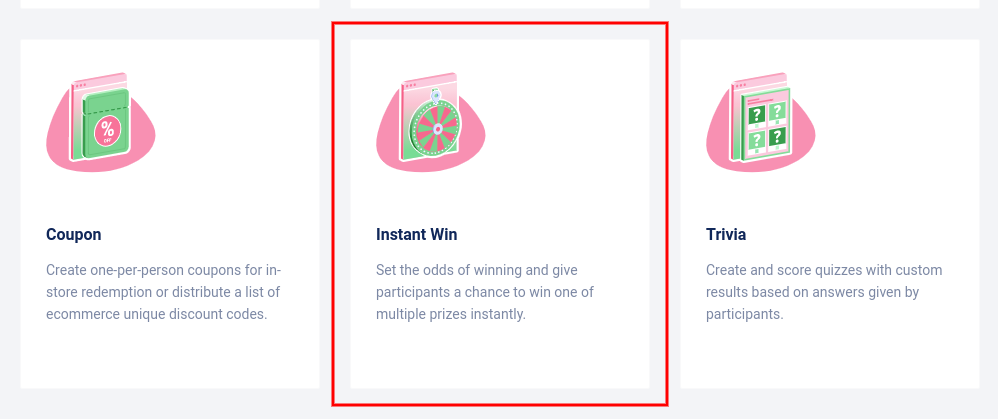
Then, choose Instant Win from the campaign types.

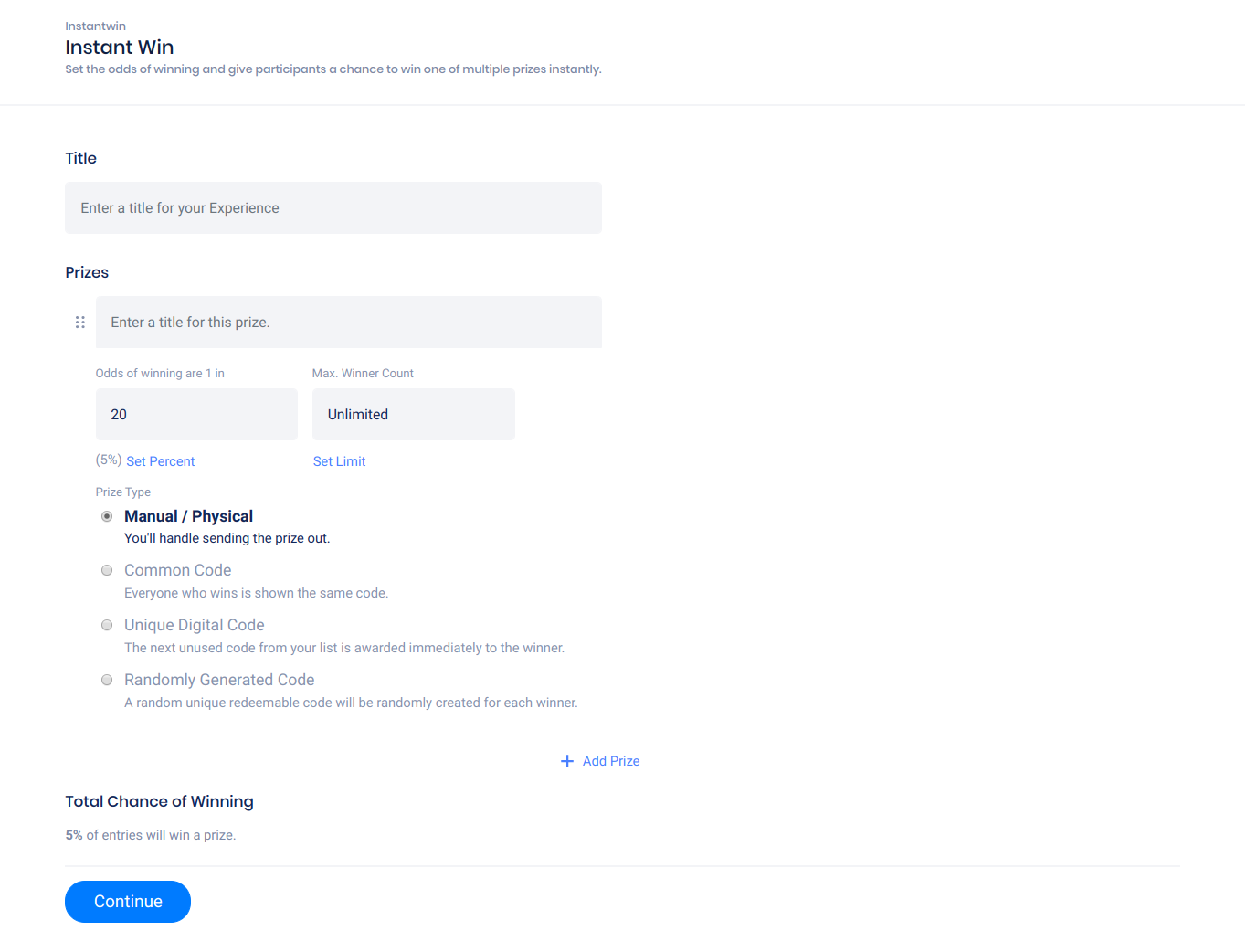
On the next screen, you can enter a title for your experience and add the prizes with odds and settings for each prize.

Prizes
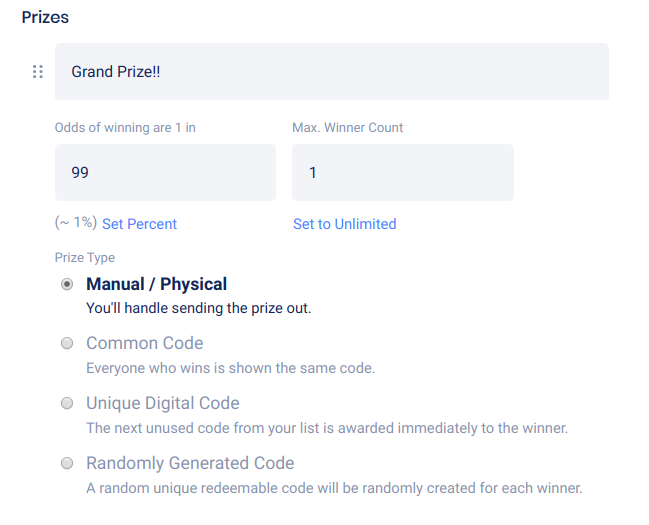
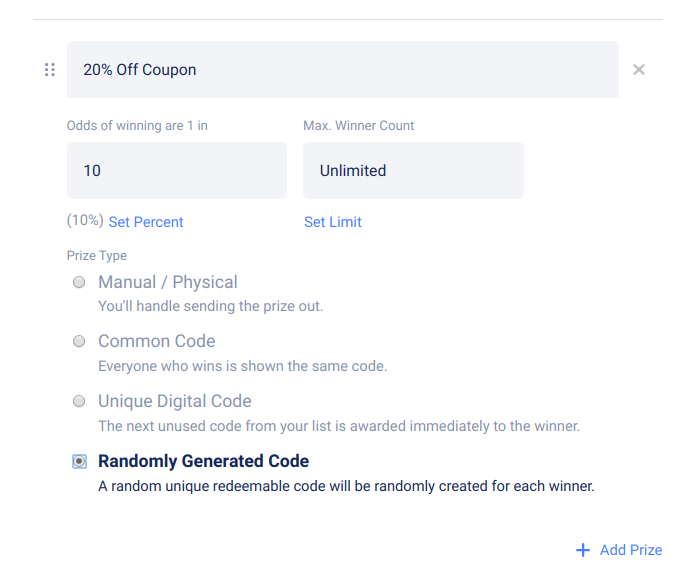
In the Prizes section, enter a title for the first prize, adjust the odds of winning, prize type, and if applicable, set the limit/total number of that particular prize. *You can add images for each prize in the Design section.

Click + Add Prize at the bottom to add another available prize


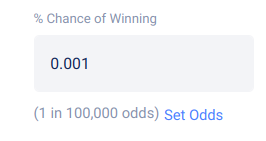
If you want the odds of winning to be less than 1%, click Set Percent under the Odds of Winning field and enter the number using a decimal:

Prize Types:
Manual/Physical is a prize that you’ll send out/deliver.
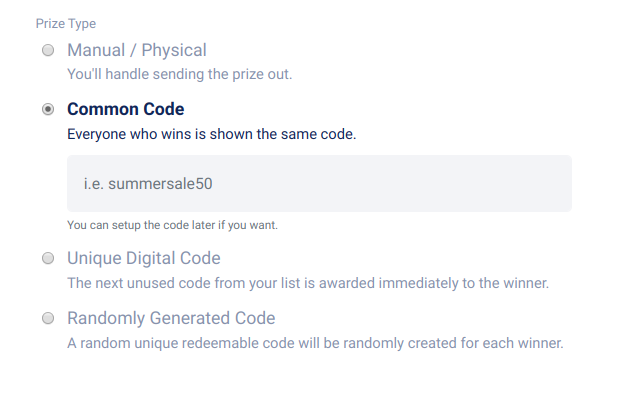
Common Code will show all winners of that prize one static voucher code:

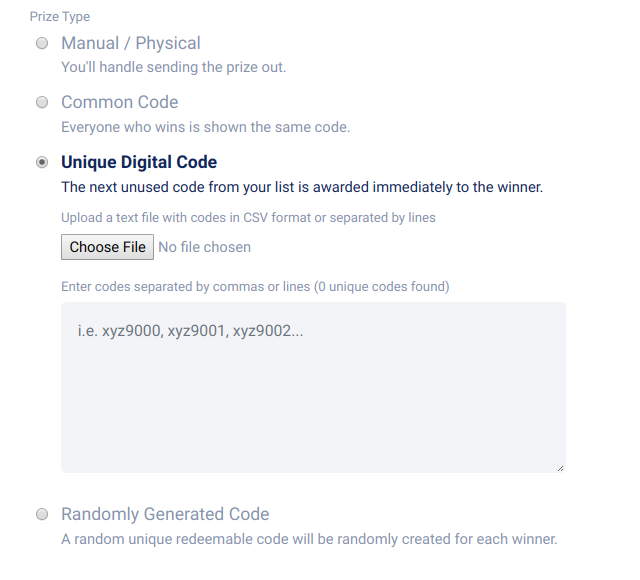
Unique Digital Code allows you to enter or upload a list of custom/pre-generated voucher codes:

Randomly Generated Code distributes unique codes randomly generated by your Instant Win.
The Total Chance of Winning (any prize) is displayed at the bottom of the page:

When you’re done adding prizes, click Continue

If you need to add or edit prizes later, you can open the Prize Settings panel in the Settings section.
Design tab
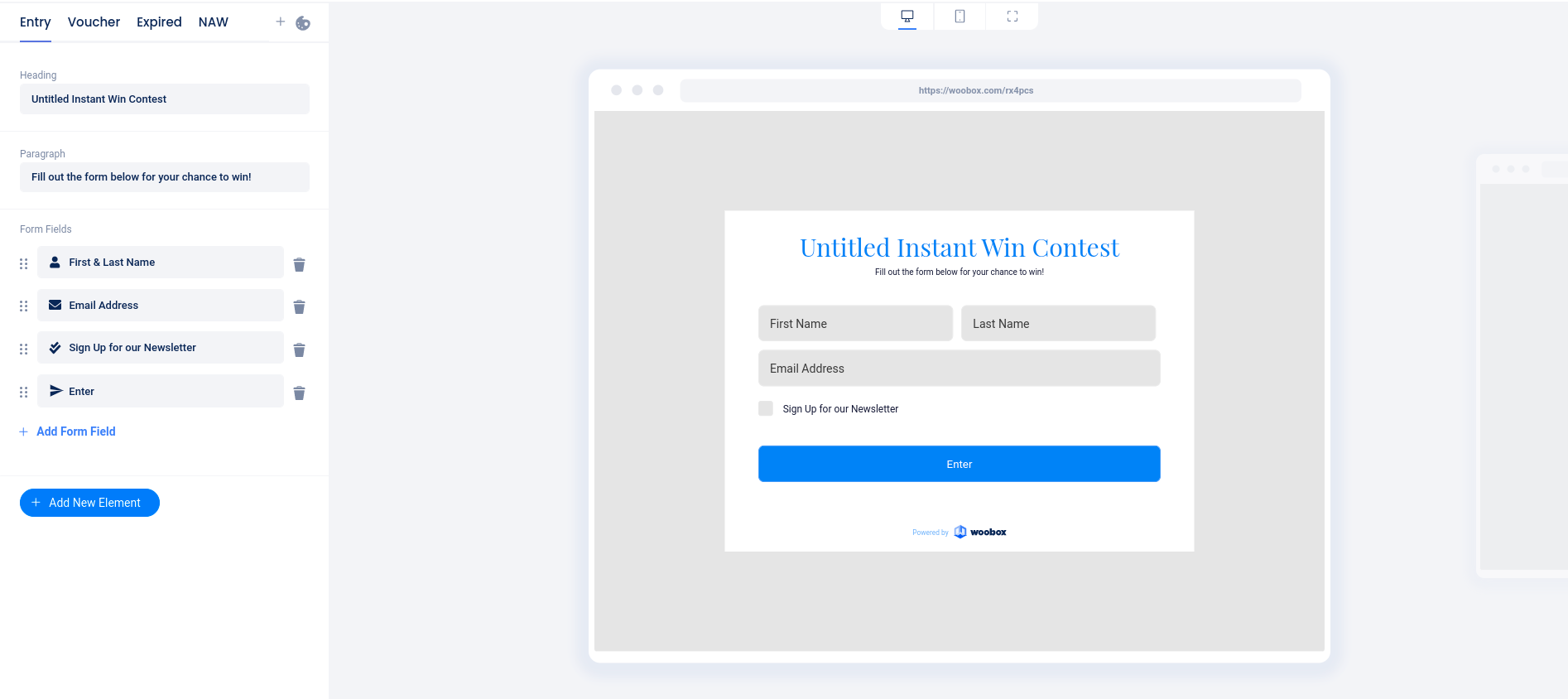
After clicking Continue, you’ll be taken to the Design tab where you can add backgrounds, images, videos, and customize the campaign’s Form Element.

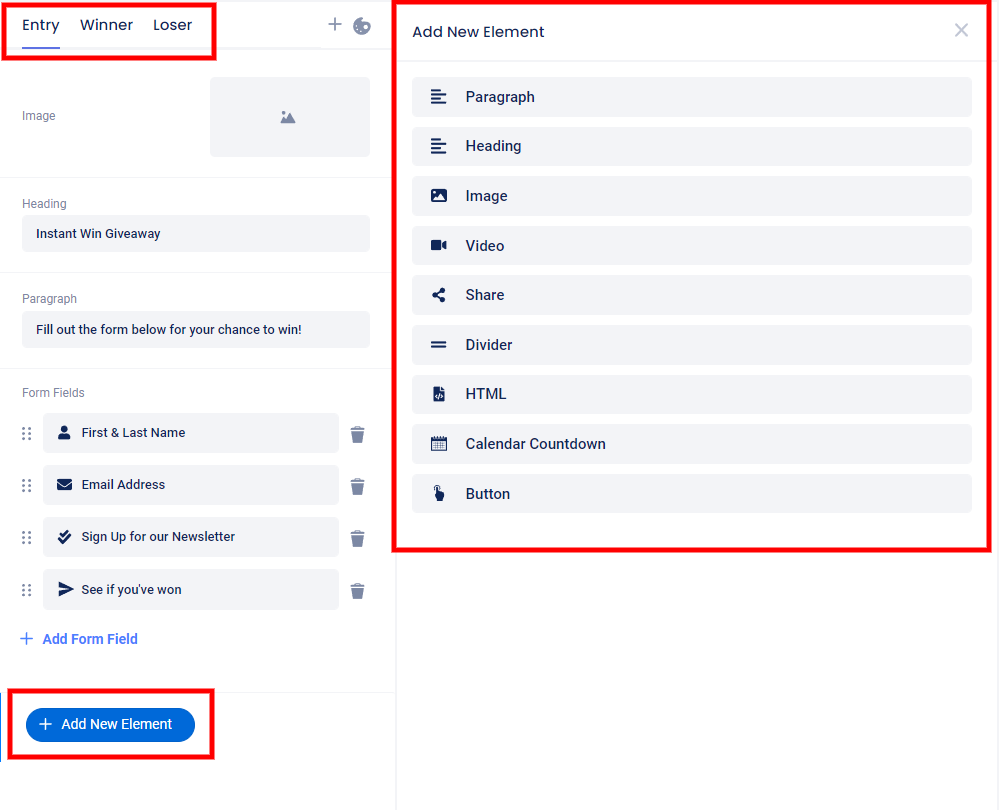
You can switch between the Entry, Winner, and Loser (Not-a-Winner) pages by clicking on those options in the top left.
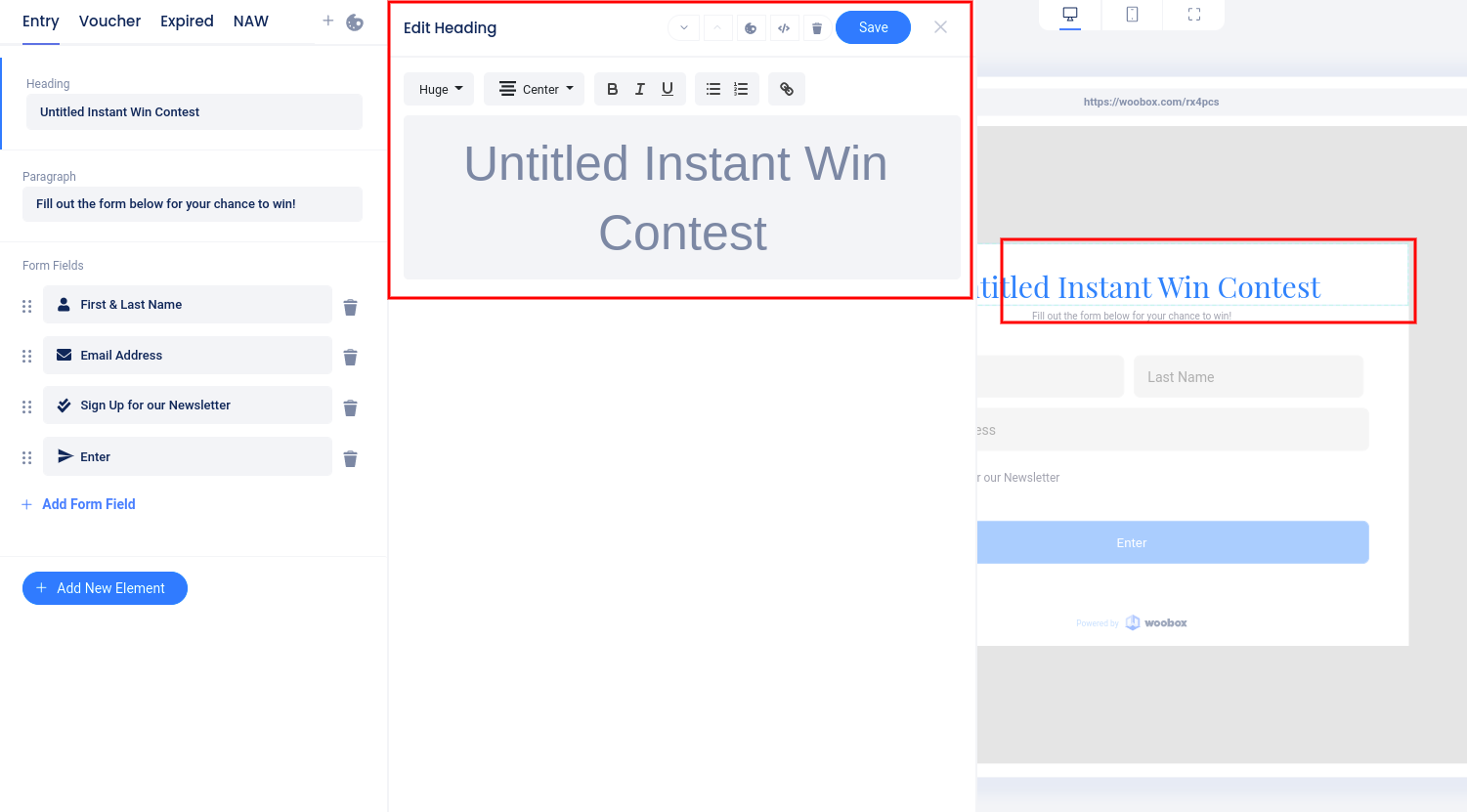
By clicking Add New Element in the left navigation, you can add images, videos, text, and more.

Clicking directly on an existing element allows you to edit that element.

Click the “Painter’s Palette” icon to set a theme, background, and other styling options.

Theme menu selected:

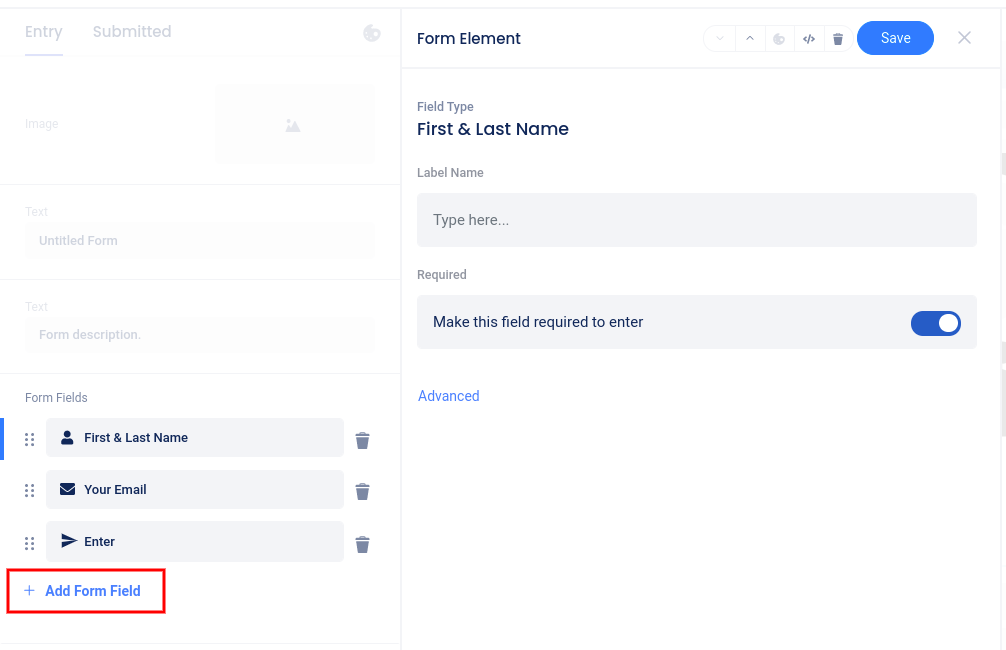
Customizing the Form Fields
While in the Design section, click on the Form element itself, or the Form Fields area in the left sidebar, then click Add Form Field to add fields. Click directly on an existing field to edit that specific field.

Once a user has successfully entered, they will be directed to the Winner or Not-a-Winner page. These pages act as confirmation that the user has successfully entered. Be sure to customize your post-entry message and add a share element to encourage sharing.
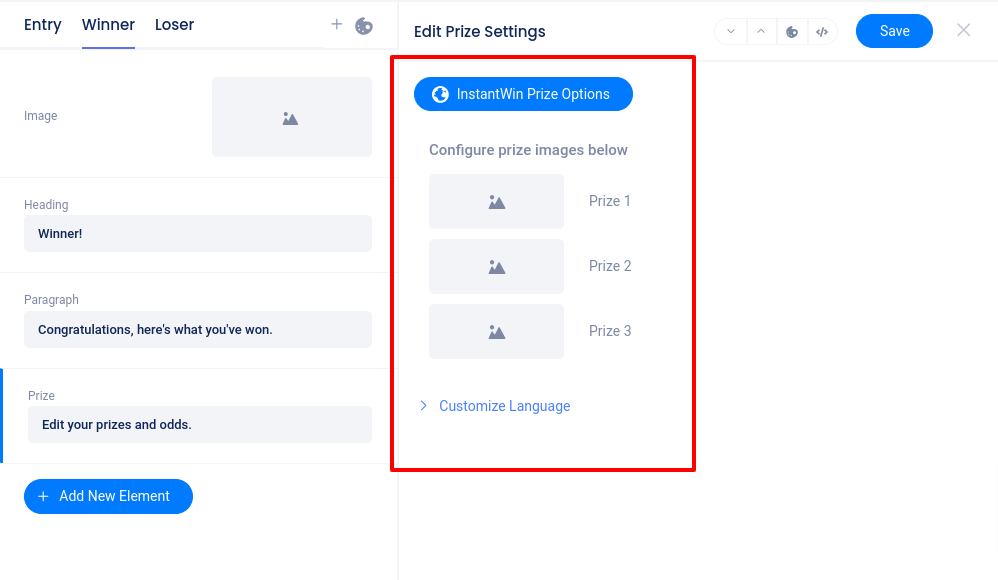
Click the Prize element on the Winner page to upload images specific to each prize. You can customize or translate the “Issued to:” dialogue on voucher prizes by clicking Customize Language.

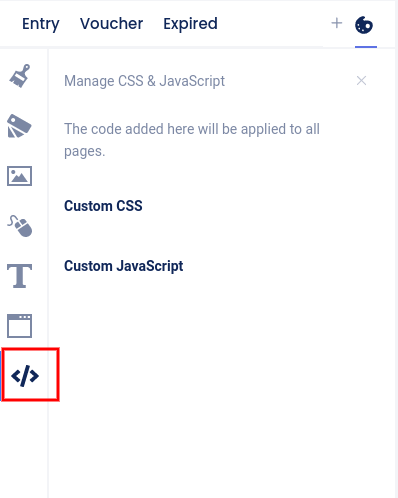
Custom Coding
In the Design section, at the bottom of the “Painter’s Palette” section, you can access the CSS section (on Advanced plans or higher) or the Javascript section (on the Power plan) to add custom coding.

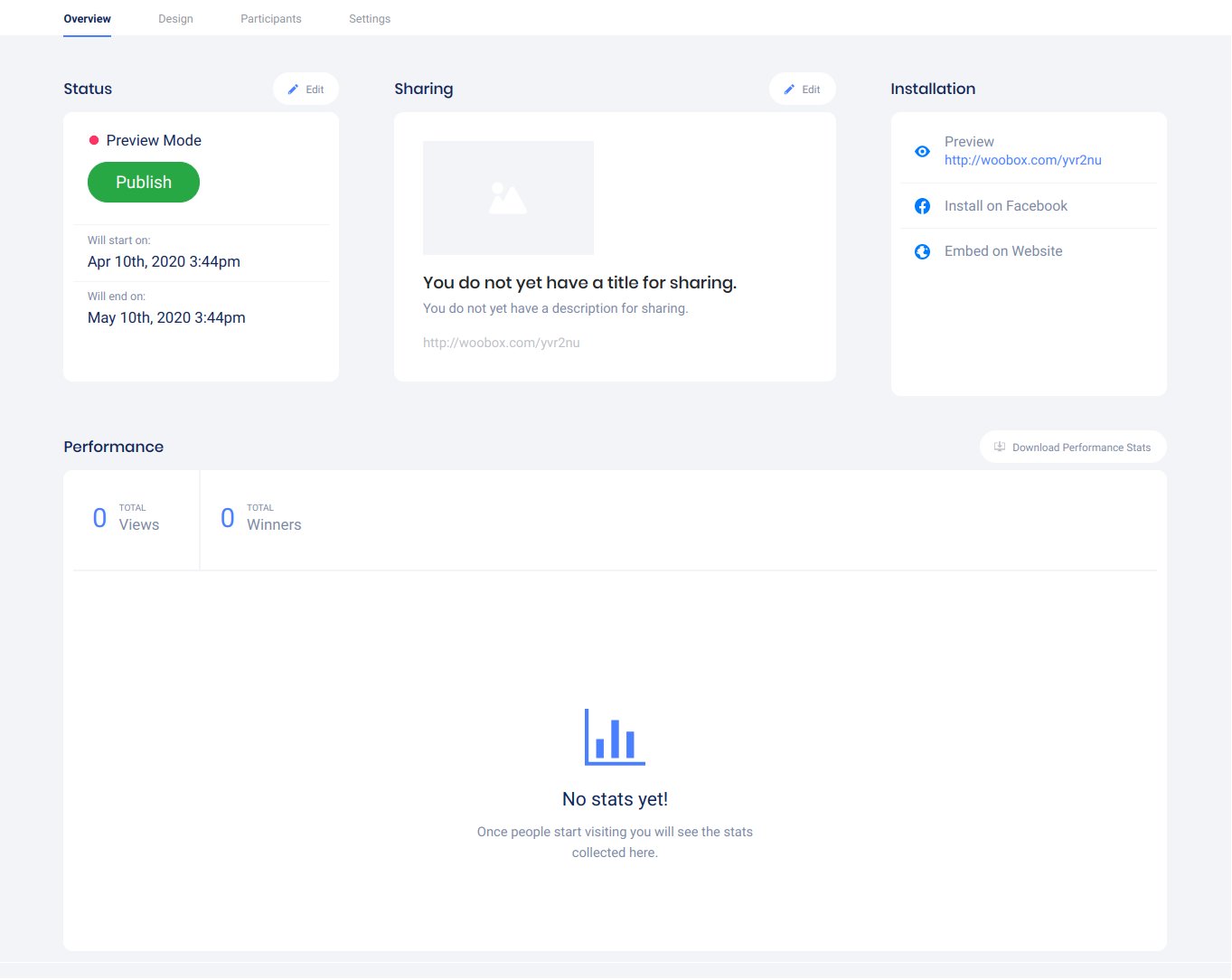
Overview Tab
The Overview section is where you can edit basic settings and view or download stats.

Click the Edit button above the Status section to set the start and end dates of the experience’s entry period.

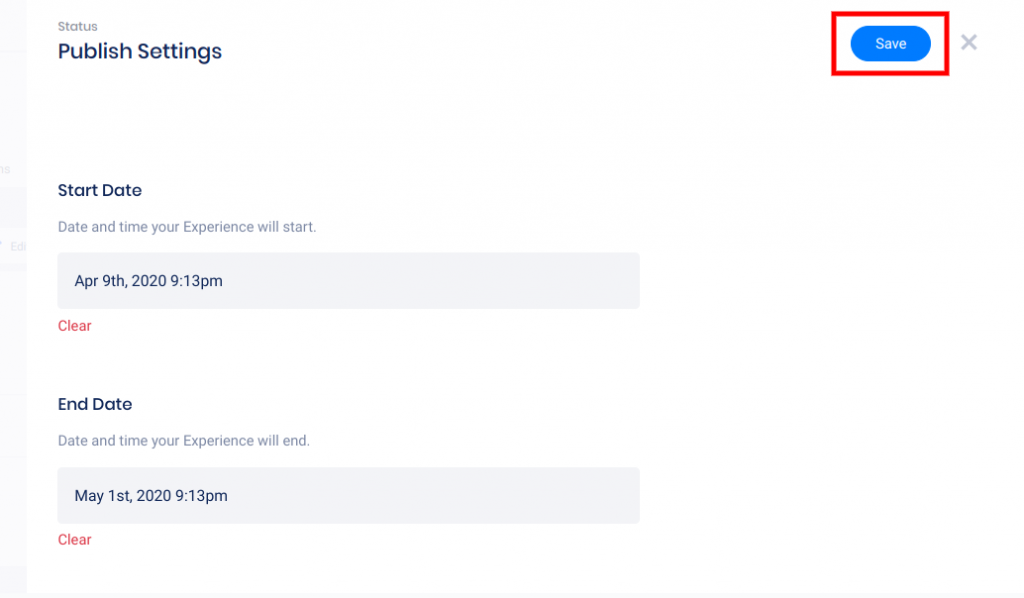
Select the dates and times, then click Save.

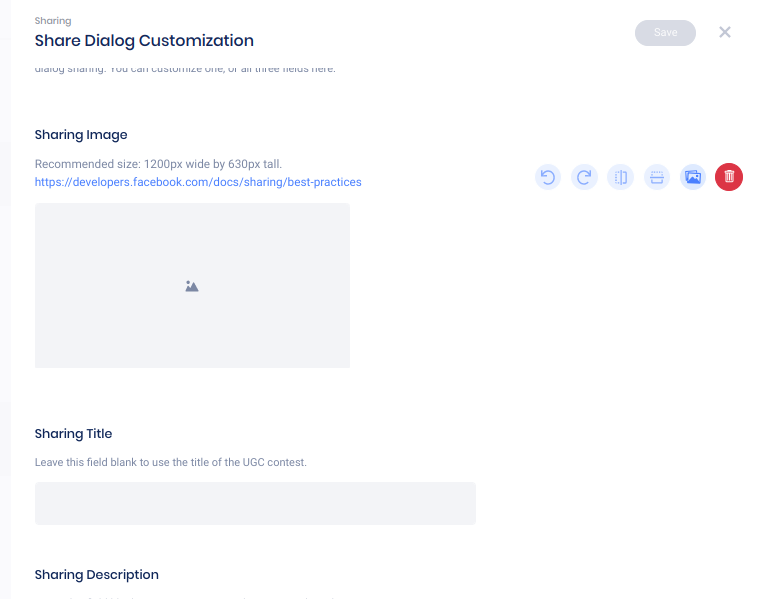
Click Edit above the Sharing section to customize the sharing image, title, and description for your experience URL.

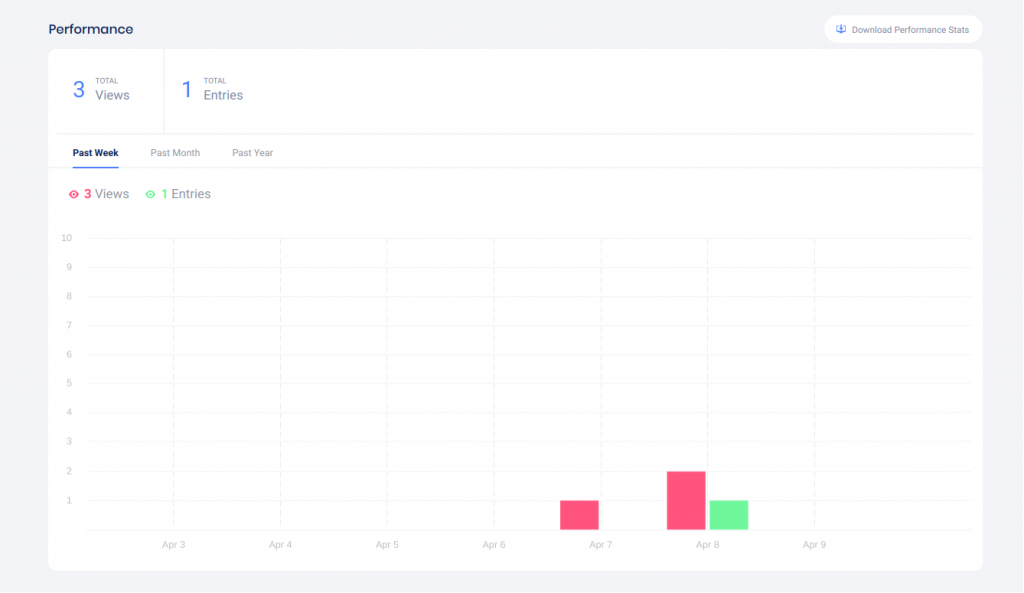
Performance Stats
Once your experience receives views or entries, you can view a graph of these stats for the past past week, past month, or past year. Click Download Performance Stats to export a detailed traffic stat CSV file.

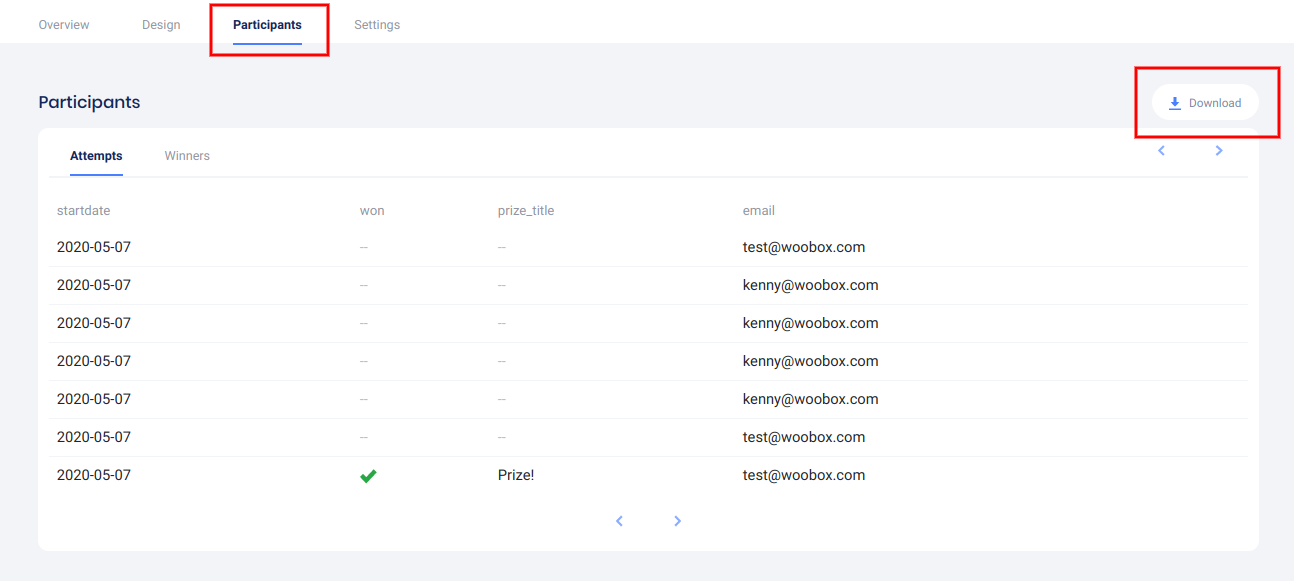
Participants tab
In the Participants tab, you can view entry data for the first 1,000 entries (‘Attempts’), and winners, as well as download your Entries export.
Settings tab
Under the Settings tab, add or edit prizes, enable entry restrictions and set the time non-winners can try again, and enable age or password restrictions in the Limits & Restrictions section.

Entries can be restricted by Email Address, or Facebook User.

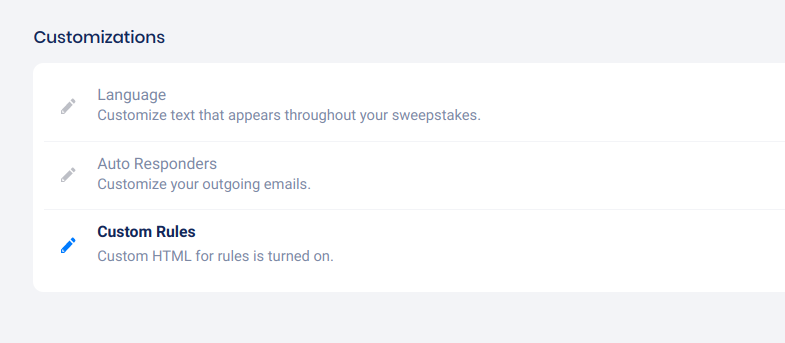
In the Customizations section, you can customize all of the default language and set up auto-emails for your experience, and add your custom rules text or link.

In the Advanced section, you can setup real-time integration for Automatic Exports, Facebook and Google Tracking, or enable Kiosk Mode for on-site campaigns.


At the bottom of the Settings page, you can Reset, Copy, or Delete your Instant Win.
Publish and Preview
When you’re ready, go back to the Overview tab and test/preview your contest by clicking the experience URL under Installation.


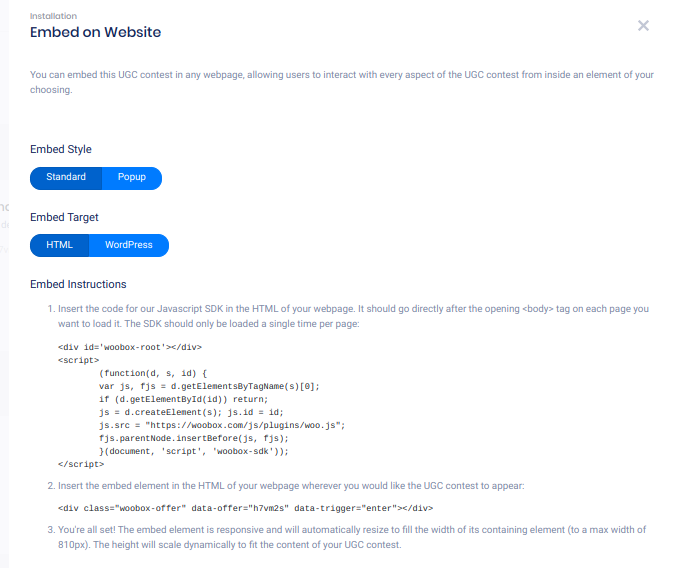
Clicking Embed on Website will open the Embed panel where you can copy the JavaScript embed code or WordPress short-code and adjust optional popup settings.

To turn off Admin-Only mode and publish your experience, click the Publish button in the Status area.

If you have any questions or issues setting up your campaign, don’t hesitate to email us at support@woobox.com!