By default, your Woobox campaign does not support RTL (right-to-left) text input in its form fields. However, if you are on the Advanced plan or higher, you can use this quick and easy CSS to allow that method of typing in the fields.
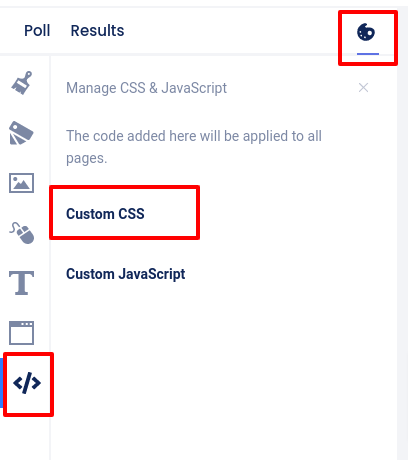
In your campaign’s Design section, click the “painter’s palette” icon, then select CSS & JavaScript, then finally Custom CSS.

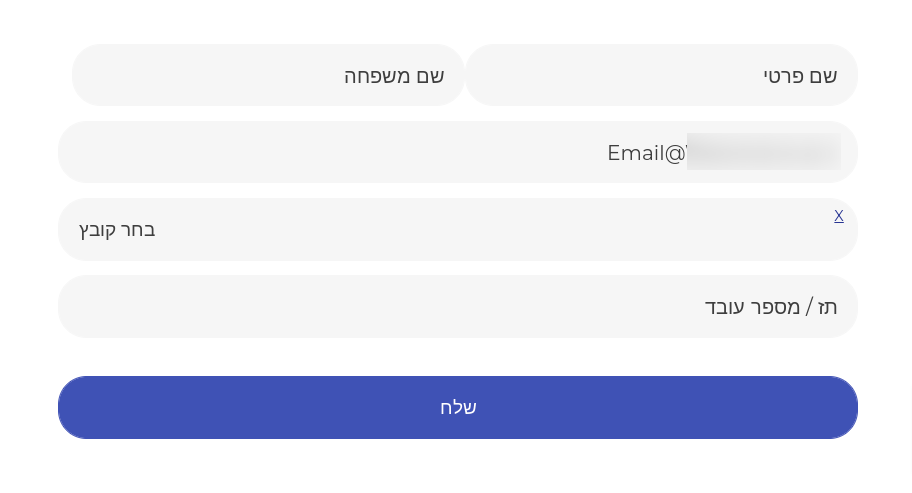
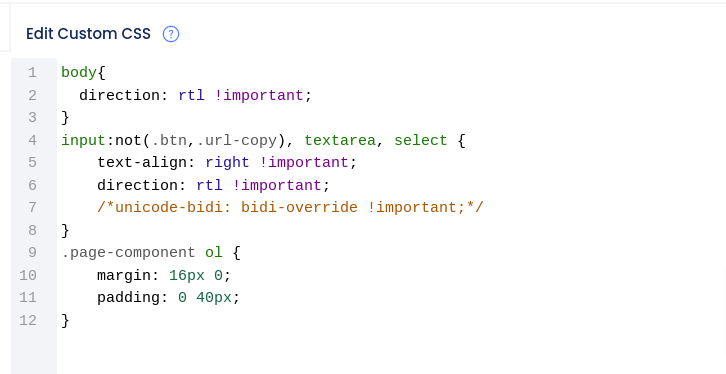
Copy the following code and paste it into the CSS editor. Now your form fields will accept typing in right-to-left languages.
CSS to add:
body{
direction: rtl !important;
}
input:not(.btn,.url-copy), textarea, select {
text-align: right !important;
direction: rtl !important;
/unicode-bidi: bidi-override !important;/
}
.page-component ol {
margin: 16px 0;
padding: 0 40px;
}

After adding the code: