On the Power plan, you can access the Custom JavaScript editor to add coding to import non-default fonts, add automatic redirects, or any other custom feature that a skilled developer can imagine.
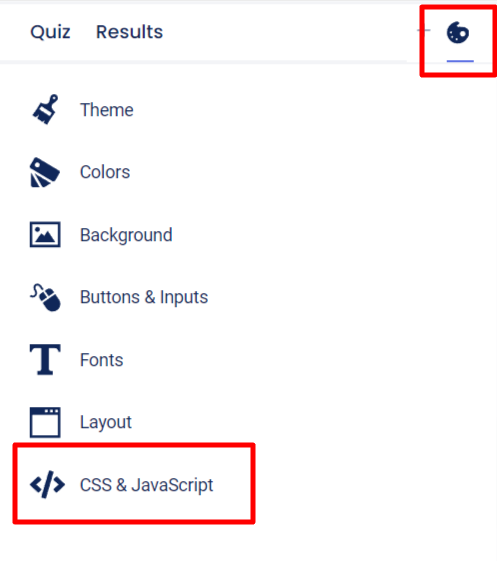
In the Design section of your campaign dashboard, click the “Painter’s Palette” icon then click CSS & JavaScript.

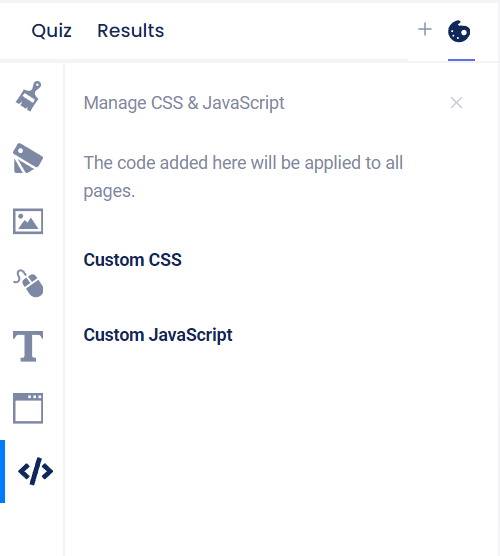
Then click Custom JavaScript.

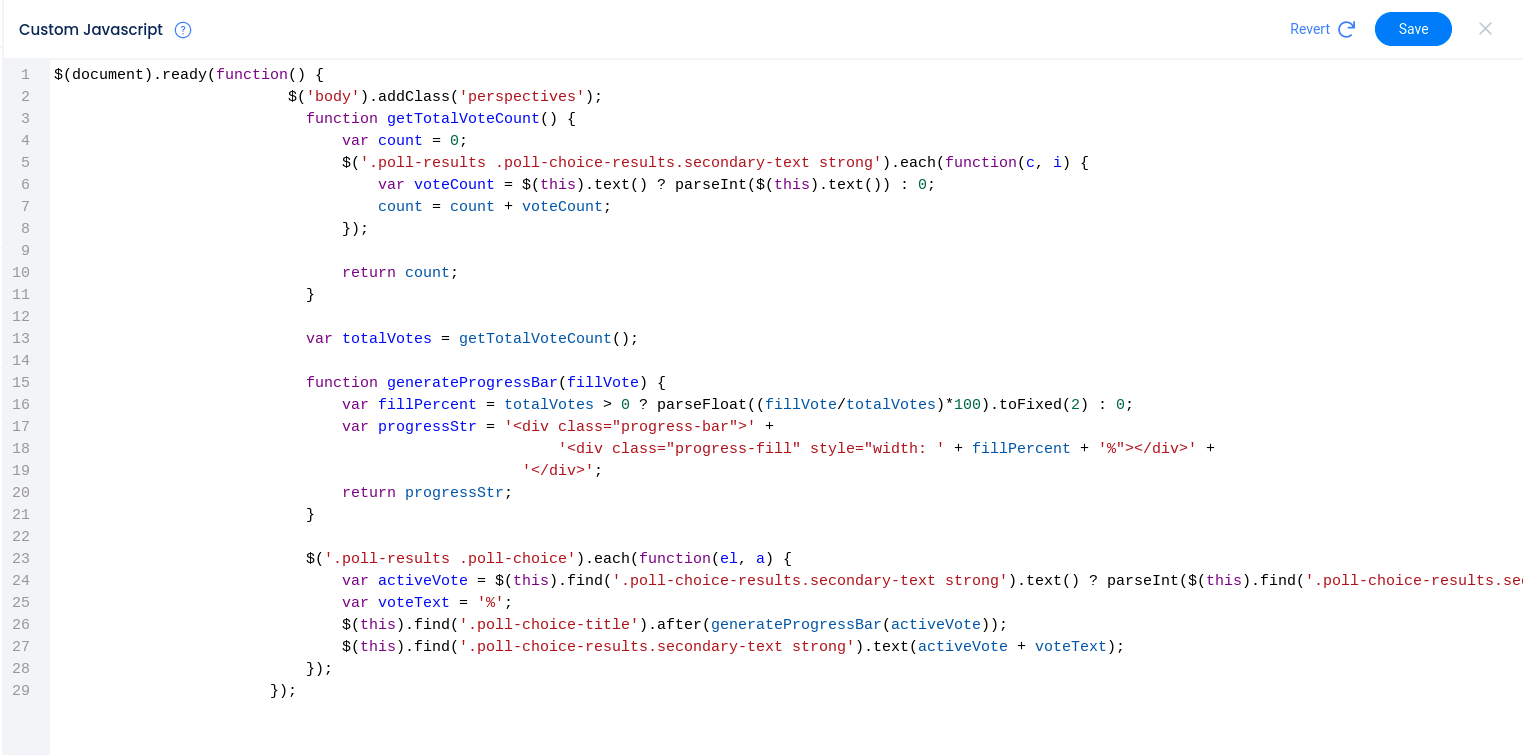
The JS editor will open to the right where you can type or paste in your custom coding.

Click the Save button to save your changes or use the Revert button to clear all of the coding from the editor.

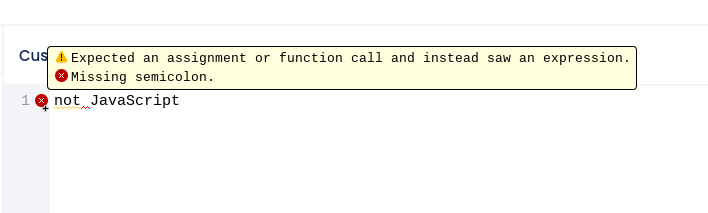
If there are errors in your code, you will see an “x” on that line and hovering over the icon will display a message explaining the issue with the code on that line.